
Reflective Report – Agile Development

Introduction
The world is changing and growing day by day and is moving towards digitalization. With the adoption of modern technology, Cylinder 2.0 is made to maintain supply management of cylinder in market and by maintain the stock in dealer’s shop. It solves the problem of many dealers who have been recording or keeping the data in paper and finds hard to abstract required information about stock left, sold and returned. Currently, people are facing problem with ordering gas from online. There is no any online platform for gas delivery. People have to visit the dealer’s shop to buy or exchange the cylinder/gas. People have to take it home ourselves. During the shortage it is really hard to get a cylinder even they pay double money. They have to stand in line, not sure for how many hours, until they get a cylinder by chance. Not only the customers, dealer’s and resellers are also facing the same problem. Mainly dealers are facing problem with their paper-based record keeping system. This makes problem while calculating the profit and loss, received and sold amount or quantity of gas and cylinder. There is high chance for data misplacement and data loss.
So, to keep the data safe and managed Cylinder 2.0 is built by our team “Hello World” of six members, which will help to keep the record of every transactions, supply and received cylinder and gas. This app will allow customer to order cylinder online without going to the dealer shop or gas station. They can get their gas at their home in time. This app will allow customer to pre-book the gas cylinder during shortage. This app will reduce the line of customers standing in front of dealer or reseller to get a gas cylinder. This app will help to calculate the profit and loss in contrast with the investment and also will keep record of every transaction. This system can be applied in any dealer’s shop. The system is user friendly, have good user interface and is easy to learn and use.
The app is developed by following the principles of agile scrum methodology and this report is all about the methods and way we used while developing the app.
Why Scrum?
Scrum is a popular software development framework that helps teams work together. It encourages each member of team to work and learn through the experience from work. The things that make scrum so popular is that its principles and lessons can be used in all kinds of teamwork. Scrum is a core principle of agile and a framework to get work done. Use of scrum framework helps to build agile principles into our everyday communication and work. The scrum framework is based on continuous learning. The team members do not know everything while starting the project but later on following the principles can learn many things from the working experience. It helps to adapt changing conditions and user requirements.

The reason for choosing Scrum framework is:
- It helps to define sprint goals clearly.
- It helps to make quick changes in product flexibly.
- It makes the product stable by allowing testing.
- It allows productive Scrum meeting.
- Timely Scrum feedback loops
- It helps to make the delivery on time.
- Time cohesiveness
- It helps make growth in developer.
- It helps to reduce risk.
The scrum framework is really simple to apply. Its rules, events, artifacts and roles are not hard to understand. The clear separation of roles for each members and planned events helps to make the transparency and collective ownership throughout the development cycle. Quick releases help to keep the team motivated by seeing the progress made by them.
Team Psychology
The agile provides encourages to team member to fail fast and often which helps to make quick development and significant release cycle. Mainly, it provides sound foundation for effectiveness. The philosophy of agile helps to make rapid and continuous development and improvement throughout the project. Succeed area and failure area can be identified easily by the help of agile methodology. Agile methodology allows team members to make continuous contribution and improvement by adopting the failure and mistakes. It teaches to celebrate the failure and mistakes which will help to maintain positive vibes in mind, and we can think on some good idea. In instead, the time and the effort can be applied to increase the accuracy of features. One of the tenants of Agile is about not comparing the team member. Everyone has its own capacity and talent. Thus, work is distributed among team members accordingly. The challenging concept of agile, “Failing Fast and often” is much hard to achieve than stating.

Psychology of each team member affects the working process of whole team. So, the psychology of individuals should be maintained accordingly. Unnecessary load and development make a pressure in team members. So, there should be analysis of everything within the project. Some of the members might have fear of failure which is natural. This plays a vital role in the project’s success rate. Thus, to maintain the psychology of team members following techniques were applied:
- Discussing with each members of team about their feelings towards project and encouraging them to be open.
- Area of concern were discussed openly among team members
- All the problem was discussed and solved with politeness.
- Providing opportunities for each team members for managing steps of agile methods.
Team
Team is a group of two or more than two people who were gathered for a purpose of completion of work. For the completion of large project, a team is necessary. More active the team more effective will be the work. In agile process team members have different roles for them depending on the framework and project need. Likewise, Scrum Framework have three roles, the Scrum Master, Product Owner, and the Development Team.
In this project, team of six member were chosen to complete the project and the team’s name was “Hello World”. Scrum master has played the role of Product Owner as this was our college project. Each member plays vital role for the development and completion of project. The work has been distributed among everyone accordingly. Some were developers and some were tester. Each member was assigned with a suitable task or role with respective to their understanding in developing and testing. All the member has contributed equals for the completion of work.

Scrum Master (SM): Mr. Unish Bhattrai has played a role of Scrum Master of “Hello World”. He played the role very responsibly and carefully. He was able to manage the whole project along with the team. He easily manages and solve the problems carefully, removed obstacles easily, and enhanced the productivity of team. He tried his best to maintain the progress rate of product and its completion.
Product Owner (PO): Product Owner is a one of the most responsible roles in Scrum framework. He should ensure the requirements of product that were expected to be included or not. Since this project was for college assignment, Mr. Unish Bhattrai has played the role of both Scrum Master and Product Owner himself. He had taken all the prioritize of work. He was successful to manage the product backlog and entire team. He was able to make and take the decision about the features that should be delivered. He was successful to play the role of PO responsibly and carefully.
Development Team: The team of six member were the developer of the system. All six member has played the role of developers and tried and developed the system successfully. The team was successful to deliver the work thorough the sprint. By meeting daily in Microsoft teams, the team was able to make transparency among individuals throughout the sprint. Among Six some were working in backend, some in UI design, and some in testing. Each individual has got a chance to try all the role like backend, UI design and testing in different sprint. The Development Team includes: Unish Bhattrai (SM & PO), Anish Nepal, Bhanubhakta Bhandari, Nischit Shah, Roshan Sha, Sabin Chapagain.
Team performance
To perform well team should yield bigger output. Whether the business will grow or breaks all depends on the team performance. Result of the teamwork is evaluated by their performance. Efficiently carrying out the task creates a sense of satisfaction among everyone in team.
The performance of Hello World team has been set to a good level so that all the members felt good and satisfied by their work. Everyone tried their best to enhance the performance by different tricks and principles like:
- Making clear vision: Setting standard of excellence, clarifying direction and purpose, inspiring enthusiasm and commitment etc. helps to enhance the performance of team.
- Setting goals: Setting the next target or goal in certain time push the team towards high performance level. This would inspire the team members and give a purpose to achieve the milestones.
- Making transparent work: Making the work transparent helps team member to know what and why they are doing. Sharing the intended actions among team will make the work transparent.
- Meeting regularly: Meeting time to time will help to manage the team by connecting with each individual and to address the issues. Issues and problems can be discussed through the meeting which will help to solve the problem.
- Motivating team: There should be positive and strong psychology in team member to make the performance high. The team should keep motivating the member. They can be motivated by helping in problems, listening to their problems, and not ignoring their voice.
Conflict management
All the conflicts and arguments were sorted out easily and softly by prioritizing the positive results and minimizing the negative results. As a result, performance of team has been enhanced and the team effectiveness as well by using various tricks, techniques and strategies in accordance with the situation. Although, some conflict occurred during the project cycle and were managed nicely, there was no such huge conflict that made us difficult to manage and solve.
Leadership
Talking in context of leadership, team Hello World had got good leader, not less than the better. In term of Agile what leadership means is the art of making the good environment for self-organization and self-motivation where everyone of team can learn from each other and collaborate with each other. In such environment individuals can learn continuously from their experience on work. Good leadership helps to maintain the balance with right approach and positive psychology within the team.
As a Scrum master Mr. Unish Bhattrai had played a role of leader as Servant Leader and was able to manage and balance the team by approaching to maintain the good and healthy environment for team member. He had the capacity to be a leader thus he was able to create a suitable working environment within the team. He was able to motivate the team with positive thought and setting the goals that must be achieved. He has used three leadership techniques to create the necessary environment and they are:
- Communication: He motivates to make regular communication with team members, and he ensured if the communication is carried out or not. He had a good skill of dealing with communication. He used to inspire and motivate the whole team.
- Commitment: He had good commitment over the goals and also motivates teams to be committed for the specific task. His commitment inspires every member of team and lead to the finish of product on time.
- Collaboration: He inspired team member to collaborate with each other which later help to achieve the goals. He motivated team member to work in group which will help to identify the problem and solution.
Teamwork
Working in team is not a simple work as other work. While working with team many obstacles comes and they had to be solved. It is hard to manage the conflict and other issues. However, working in team is the key to success. Teamwork can lead to the completion of project smoothly.
The team “Hello World” was able to work together with members and finish the work on time. The pandemic was running and even through that time the team was able to manage all the things smoothly. This concludes that, working in team can solve the problem that were hard to solve while working independently. All the members worked effectively and efficiently that why the team was successful to complete the project. Team motivation, positive psychology, good working environment, team collaboration, regular communication was the key of success of the team Hello World. To make the working environment good and to keep the team motivated various theories of motivation has been implemented and are listed below:
Expectancy Theory of Motivation
This theory was proposed by Victor Vroom in 1964, which states that, “the intensity of a tendency to perform in a particular manner is dependent on the intensity of an expectation that the performance will be followed by a definite outcome and on the appeal of the outcome to the individual”. It means when we are expecting good result from our work than we feel free and self-motivated to give full effort in that work. More the expectation more will be the effort and vise-versa. This theory was implemented in the team Hello World to keep expectation of outputs i.e., Cylinder 2.0 to keep the team motivated. The leader ensured about the team about what can be achieved according to the performance level. Rewarding deserving member keeps the team member motivated. The challenging tasks were most interesting to work and that helped to enhance the team’s expectation.
Maslow’s Need Theory:
This is a theory of psychology which explains human motivation based on different needs level. The theory was introduced in 1943 by Abraham Maslow, which states that, “humans are motivated to fulfill their needs in hierarchical order which begins with the most basic needs to more advanced needs”. This is very popular theory of motivation. There are five levels in the Maslow’s hierarchy that begins from basic needs to advanced needs. When person fulfilled the one level, he begins pursing next level. Basically, the theory is implemented in the team to keep the motivation following the perspective of Maslow’s theory, “as a person reaches higher levels, their motivation is directed towards these levels”. This perspective of the theory really helped the team to keep the motivation and strong support. Reaching the next level or next task team motivation and expectation were also in next level. This was the real-life implementation of Maslow’s Need Theory.
Communication
Communication plays a vital role in team management and product development. Good communication within the team leads to successful completion of product on time, whereas bad communication leads the team to breaks. Communication helps to exchange and sharing the idea and other information within team. It helps to keep the team in right track.
Team communication
To keep good communication with team member, daily standard meeting has been conducted where all the member gathered and share about their working experience, issue, and problems. For daily standard meeting Microsoft Teams has been used which is a powerful software and is very easy to use. Informally, other software and app were used like Messenger, WhatsApp, Viber etc. to be updated. The team communication was good. During the meeting all the problems were shared, and ideas were also generated by combining all the member’s thought. Time for daily standard meeting was set for 9:00 PM every day for about 15 to 20 minutes.
Issues of communication
There were not such issues in communication in the team Hello World. However, electricity and internet problem made difficulties for attending the meeting and other communicating platform like messenger, WhatsApp etc. Team was able to maintain the communication properly unless any internet and electricity problem occurs. Although, there was problem with internet and electricity, team was able to communicate with member through other methods like, member who have electricity and internet problem joined the meeting through phone call and if could not attend information of decision from the meeting was sent through SMS. In Hello World team Bhanu bhakta Bhandari was unable to join the meeting because of his electricity problem as he lives outside the valley because of the pandemic. Main factor for raising the issues in communication in team Hello World weather as there was rainy season running outside and there was lockdown during the pandemic. But he was able to catch the task details and completed in time. He called another member in team to discuss his task.
The problem with electricity and internet was not solved but the team Hello World managed to communicate with team member by using another technique.
Agile process
In agile process a software is developed, or a project is managed in such a way that the team delivers the work in small but continuously by evaluating the requirements and plans so that team can respond to quick change. So, to complete the project Hello Word team used agile methodology because of its iterative approach to software development. It helps to delivers the product faster and reduced headaches. It has different process, and all the process were followed to complete the project.
Our team

The team Hello World had six members where one was Scrum Master who played a role of Product Owner and Servant Leader, and other five were on development team. Task was assigned according to their intelligence and capability.
Agile user story
Agile User story is informal and natural language description of every feature that the application must have. User story helps the team outline the key feature of the application, what main users would need in the application and work accordingly.



Product backlog
Product backlog concludes a repository where details of user stories or requirements are tracked that are to be completed in each sprint release which is managed by Product Owner. In the team Hello World Mr. Unish Bhattrai had prioritized the requirements and other member requested for new requirement or modification accordingly.
Map board
Map board is a technique to outline the product according to the user story into the map board. All the feature of the product is arranged into the functional group. This help developer to outline the development process according to the map board. Map board improve the progress and facilitate product prioritization of development work. Map board shows how each individual user story fit into the project.

Release plan
After a product is finished developed it is to be released. On following SCRUM Methodology as the tasks are divided into sprints, application is to be released at the end of every sprint. And the plan to release the sprint is to be planned earlier before the first sprint begins which is known to be Release Plan. Similarly, we members of Hello World also had made the release plan which is shown below.

Sprint planning and sprint backlog
Sprint planning is arranging tasks to be done in the sprint. It should be conducted in collaboration with entire team. Sprint planning is done at the beginning of Sprint. In the team Hello World Mr. Unish Bhattrai (PO) planned the sprint by ensures whether the team is prepared for the most important requirement. He also ensures how the product goals be mapped.
Sprint backlog is a plan for the developer made by the developers. It is the real-time representation of work that the developers would be working throughout the Sprint. It is changed and updated throughout the Sprint accordingly. List of tasks that should be done and finished are visualized. According to the priority of backlog they are included in earlier or later steps. In the team Hello World, the sprint backlog is presented at the phase of Sprint planning with the completed task and task reaming to be done.
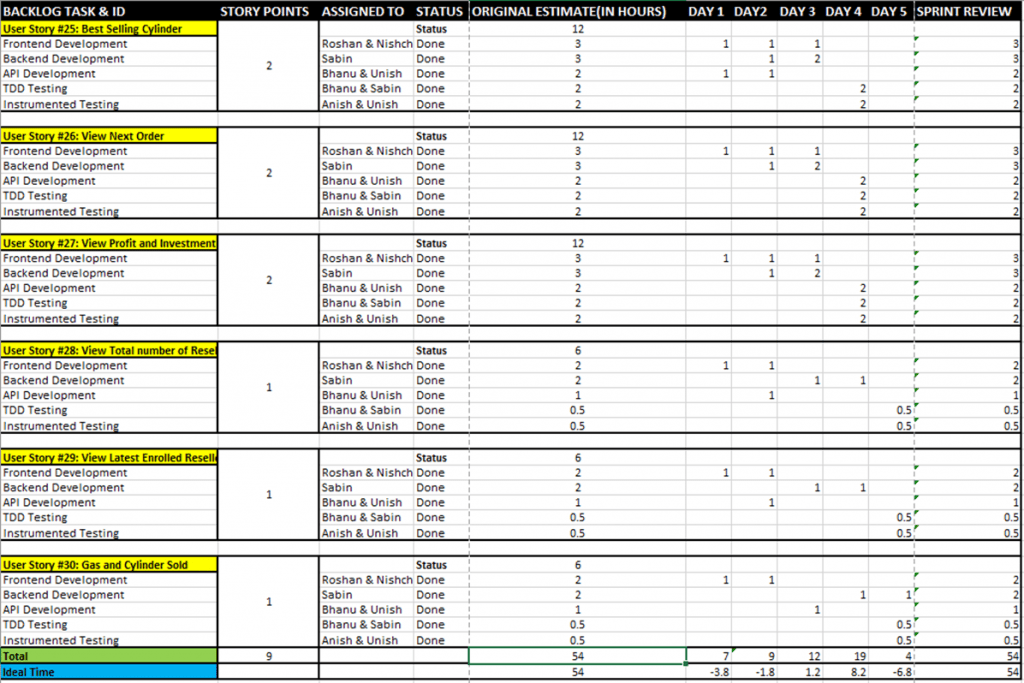
Sprint Backlog for Sprint 1

Sprint Backlog for Sprint 2

Sprint Backlog for Sprint 3

Sprint Backlog for Sprint 4

Sprint Backlog for Sprint 5

Sprint Backlog for Sprint 6

Sprint Backlog for Sprint 7

Sprint Backlog for Sprint 8

Retro
During the sprint retrospective team discuss all the thing is done during the sprint release process and product development to improving things in the future. In the retro we use to update our Trello according to our progress and update the problem that we are facing during the sprint to solve the problem I the future. We update the report of the user story to predict the burndown chart. This help team to monitor the project progress and all the change that must be adopt during the development.
[add screensoot of trello app while in meeting ]

Daily standup
Due to this ongoing pandemic, it is impossible to do establish daily standup meeting physically. So, our team have decided to use the alternative option for virtual daily standup meeting with the help of Microsoft team software. We used to conduct daily standup meeting at 9:00 pm virtually. During Standup meeting we must report the process of development to the scam master after that we use to discuss the problem that developer is facing during sprint. Daily standup meeting help to monitor the process of the development and other problems that individual developer is facing. Here is the screenshot of the daily standup meeting that we have conduct in the Microsoft team.

Screenshot shown timetable for daily standup meeting
Sprint review
Sprint review helps us to monitor the changes made in the version during the sprint according to the user story. It helps team to predict the outcome and determine the future adoption. Developer presents the work result to progress forward to achieve the goal in time. During the Sprint review, scam master explains all the work done by team and what is not done. After review team developer discuss the problem that they are facing and how they can solve them. Developer will run the project to demonstrate the project which they have completed in this sprint and answer all the questions.
[add screensoot of sprint review ]
Figure 20: Screenshot of Sprint Review
Conclusion
The purposed system for Cylinder 2.0 has been completed successfully with the implementation of Scrum (Agile Process). The team Hello World formed of six members with Scrum Master, Product Owner and Development Team. Following the Scrum process, sprint planning, sprint backlog, daily standup meeting, sprint review and retrospective was performed successfully. The communication with the team was also performed nicely. All the process and methods are reflected in this paper.
References:
What is Scrum?
https://www.scrum.org/resources/what-is-scrum
Scrum – what it is, how it works, and why it’s awesome
https://www.atlassian.com/agile/scrum
What Is Scrum Methodology? & Scrum Project Management
https://www.digite.com/agile/scrum-methodology/
The Psychology of Teamwork: The 7 Habits of Highly Effective Teams
https://positivepsychology.com/psychology-teamwork/
What makes teams work?
https://www.apa.org/monitor/2018/09/cover-teams
Team effectiveness and team performance: What it is and how to improve it | CQ Net – Management skills for everyone
https://www.ckju.net/en/dossier/team-effectiveness-and-team-performance-what-it-and-how-improve-it
Overview of Team Performance Management: Guidelines and Resources
https://managementhelp.org/groups/team-performance-management.htm
Team Performance: 5 Keys to Manage a High Performance Team
https://www.actioned.com/team-performance/
Motivation Theories [5 Famous Motivation Theories]
https://www.knowledgehut.com/tutorials/project-management/motivation-theories
What Is Story Mapping? | Agile User Stories | Create A Story Map
Theories of Motivation Explained for Business – blog
https://www.actitime.com/project-management/theories-of-motivation-in-management
Retrospective
https://www.productplan.com/glossary/retrospective/
What Is Story Mapping? | Agile User Stories | Create A Story Map
Appendix
Excel Link:
GitHub Link:
https://github.com/UnishBhattarai7/Cylinder-2.0-API.git
https://github.com/RoshanOscarSah/Cylinder-2.0.git
YouTube Link:

Technical Report – Agile Development
Version control System:
Version control help team to track, manage and change the source code over time of their program. It is an open source platform where team member can change the code throughout the program. Version control help team member to accelerate the workflow faster and smarter. This is especially used by DevOps team to increase the productivity and reduce the unmanaged code though different developer. Now different developer can change the code and push their modified code in their version control system and other developer can modify the same code by pull and push after modification. Version control software store every modified code in their special database so that user can fixed the error by comparing the earlier code without disrupting any other team member.
Benefits of Version Control:
- · Traceability: While using version control user can track the source code modified by different developer. It will provide the evidence of all the changes made in code over time. With the help of traceability mechanism team leader can see the workflow of the team by see the commits and code push by individual developer. It will track the change in code from original copy and improve the final version. And team can work in latest version throughout the program.
- · Document History: It will provide a valuable information about author and the last date of editing. It will help developer to recall all the error in earlier version to solve in the latest version problem. New team member can uncover the pattern of developing from another team to solve and improve throughout the version update.
- · Branch and Merging: Version control provide a platform where team can work on the latest version without disrupting another team member. Each member has to create their own branch in order to work on the same project with the help of multiple branches. It provides a feature to merge the individual’s code as a latest version.
- · Reduce of Duplication: Version control compare each modified code with earlier version to prevent from duplication. It will reduce the conflicting code through multiple documentation. It will enhance the security by converting read-only after final version.
- · Communication through Open Channels: Version control have an open cannel communication so that team member can transfer the code with tracking the earlier version. Team member can communicate to establish a workflow with transparency and consistency.
- · Compliance: User can store the compliance of you records files and datasets which will manage the risk. It can filter all the doc that are change by the team member.
- · Efficiency: It will provide an efficiency to the work within the team. It will simplify the complex work with automation. Throughout the update team member will change the code and revert the earlier code to detect the error.
Type of version control
· Local Version Control system:
Many developer use version control method to drop file into local directory directly. It is commonly used due to simplicity, which is increase the risk and it is an error prone. User might be overwrite the wrong code in another program.

· Centralized Version Control System:
It is introduce when they need to work with another developer. In this system have centralized single server, where all version file are contain and number of developer checkout the file from center. Centralized version control system track all the changes made by different developer and save that as a latest version.

· Distribute Version Control System:
In this version control client can fully clone the repository and all data. If any server dies client can easy clone the repository to restore into the next server and can start their work. All the data are fully backup in the repository. This system have several remote so that team can easy collaborate with other team and can share all data with one repository.

As we have to work in team for this assignment. We have choose Distribute Version Control System for storing and sharing our data with in team. And we have use Github for create the repository for the project.
Git and GitHub:
Git is a version control system, where user have to install and can maintain in a local server to provide a self-contain record of ongoing program version. It will work without internet access and easy to use. Git was design to work with text file backend code was in text file. Git introduce to the branch model then existing version control. This will allow user to create their own branch for code. It was develop by Linus Torvalds on 2005 as a way to manage the linux source code.
GitHub is a cloud base version control system. User can store version on GitHub online database which allow user to track and manage the version. User can collaborate with other developer just they have to invite the individual to your repository and other developer can merge and overwrite on latest version. GitHub allow user to track all the history and workflow in the version throughout the time. Now developer have to pull the project before coding and after completing the testing, they can push the version on the same repository. GitHub allow user to merge and compare the latest version with earlier version. GitHub will automatically find out the errors and warn the user about the issue.


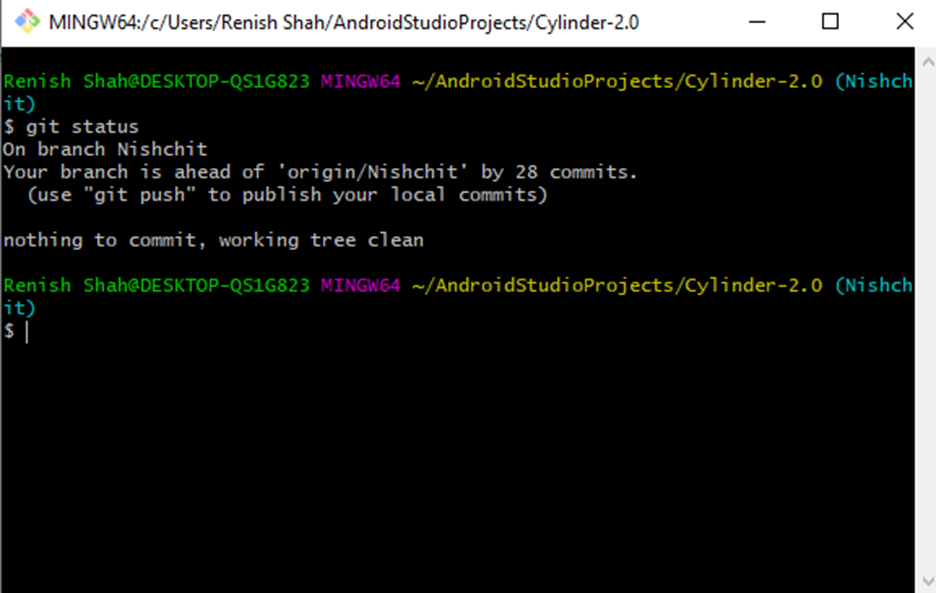
Git command:

The GitHub project structure for mobile application Cylinder 2.0 (front-end / back-end).


The GitHub project structure for API of Cylinder 2.0.


GitHub Problem and How to Fix Them:
Throw out local file modification:
While coding developer have to modify the code to achieve the product. Developer approach many different code to improve the application but some time code turnout to be less ideal. In that case we can reversing the file into the earlier version which is much easier and faster.

Repeated Merge conflicts:
This is the must conflicts that developer face during version control. It is the most annoying problem to face, if developer have pass through this problem by learning underused reuse recoded feature. Developer can easily fixed it and it is a most time saver if you had fixed before.

Commit that conflict after a merge:
GitHub provide a feature called binary search facility. Now developer can track down the commit that bring conflict into the version and easily fixed the bug.

Edit commit message:
After push by developer scam master check the version. If any think is wrong or have to improve, scam master can commit a message and can edit that message for developer to understand easily.

Application Test:
The type of testing where application in tested to meet the requirement and to make the application defect free. It is conduct through script to find the error that eventually test the entire application for more effectiveness. It will save the time and cost to enhance the quality of application. Application pass through various testing like design testing, requirement testing, bug finding etc. However, testing application eventually help to identifying the loopholes, security threat. Testing should be done by following set of rule and method. In the agile testing, we have to test while integrating coding not like waterfall testing. In agile planning contain agile testing plan during sprint planning overall time.
The testing process for the agile sprint are given bellow:
- Functional testing.
- Security testing.
- UI/UX testing.
- Regress testing.
- Sanity testing.
It is important to understand the lifecycle of the agile testing. It will help us to understand the structure of the test in the agile testing. The following diagram show the agile testing lifecycle.

Benefits of the agile testing:
- Developer can test the product earlier during every sprint.
- It will save the time and money.
- Developer can find all the loopholes during jumping into another sprint.
- Product will be refine and more secure.
- It will to collect user experience regularly.
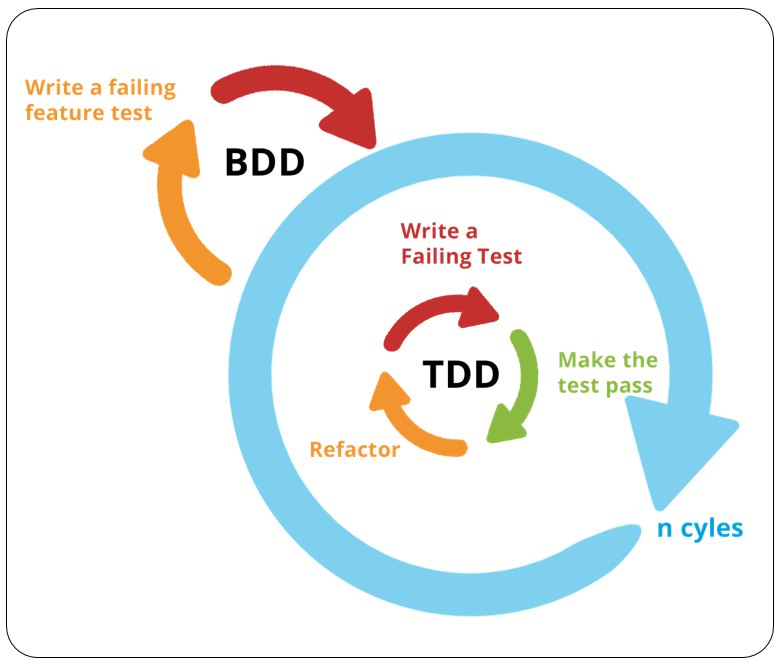
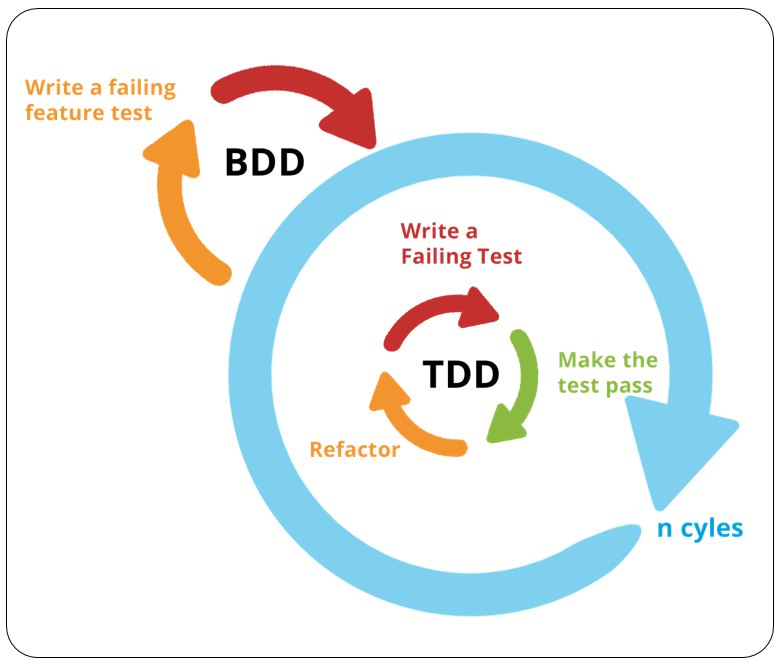
While developing application for the agile module. Our team have done to type of testing for the application, Test Driven Development (TDD) and Behavior Driven Development (BDD).
Test Driven Development (TDD)
TDD is the process of testing application before writing code. TDD make sure to pass the all test to make the application more interactive and user-friendly. Refactoring engine test the application until it will pass all the functionality to establish the clean workflow and to meet the requirement. TDD framework test automatically to instruct the developer to write the new code for more functionality.

The concept of the TDD is to test the code automatically and fixed the error before writing new code. That’s why TDD is also known as a Test First Development. It will enhance the duplication problem and developer can test the code after writing the small amount of code to reduce the chance of test fail.
Benefits of the TDD:
- Better code quality with higher version.
- Trackable the version.
- Save time.
- Much easier to maintain.
- TDD provides reliable solution.
- TDD focuses on quality code by testing all the functionality.
- Better understanding of client requirement.
Step of performing TDD Test:
First developer have to add a test to a code and execute the test. If test get passed then developer can approach to the next testing. However, if test get fail developer have to change the code and test it again until it get pass. This is the step that developer have to follow during TDD testing. TDD testing procedure is also shown in the diagram below.

Framework of TDD:
Accept debugging TDD need optimization to the development process to provide a quality product. There are various framework that support TDD and they are:
- csUnit and NUnit.
- PyUnit and DocTest.
- Junit.
- TestNG.
TDD tested on Cylinder 2.0
Cylinder 2.0 has tested all the repository.
Notification TDD test:

Member Login TDD test:

Behavior Driven Development (BDD):
Behavior Driven Development (BDD) is more develop and refine testing originated from Test Driven Development (TDD). BDD testing is human readable even non-programmers can understand. Its technology has be widely adopted and used Cucumber and Spec Flow like framework which make client to understand easily. BDD documents the application behavior that can improve the use experience. Daniel Tehorst-North was the pioneer of the BDD, he try to solve the communication issue between Developer, testers and stakeholder. BDD was facelifted by translating functionality into the Domain specific language (DSL) to make everyone understandable that will establish the communication easily. Developer can use the test solution functional of the BDD framework to assist for verifying features.

Benefits of BDD:
- Everyone Developer, client and tester can engage into the product development.
- Clarity of client scenarios that reflect the product behaviors.
- Easy to communicate.
- Non-technical human can easy understand.
- BDD focus more into behaviors then code.
- BDD framework speedup the testing process.
- BDD framework change the scenarios into automate test.
Step of performing BDD Test:
BDD is performed by writing a BDD scenarios explaining the behavior of product. That behavior are written in a specific format to covert the format automatically into the testing code. Developer have to specify the both user story and scenarios. User story explain the requirement information according to the use perspective. BDD scenarios explain the behaviors of the product after the user story input.

BDD Framework:
BDD framework automatically convert the user story and scenarios into the automatic testing. And some framework are given bellow.
- SpecFlow
- Cucumber
- Gauge
- Jasmine
BDD tested on Cylinder 2.0
BDD tests illustrate according to the user story.
Login BDD test:

Add Reseller BDD test:

Add Company BDD test:

Add Member BDD test:

Reference:
Git – About Version Control
https://git-scm.com/book/en/v2/Getting-Started-About-Version-Control
Git Tutorial: 10 Common Git Problems and How to Fix Them | Codementor
Top 20 Git Commands With Examples – DZone DevOps
https://dzone.com/articles/top-20-git-commands-with-examples
Git vs. GitHub: What’s the Difference?
Mlt.ca
https://www.mlt.ca/post/the-6-key-benefits-of-agile-testing
What is Test Driven Development (TDD)? Tutorial with Example
https://www.guru99.com/test-driven-development.html
Test Driven Development (TDD) : Approach & Benefits | BrowserStack
https://www.browserstack.com/guide/what-is-test-driven-development
12 Awesome Benefits of BDD
Behavior-Driven Development (BDD) & Testing • froglogic
https://www.froglogic.com/squish/features/bdd-behavior-driven-development-testing/
What is BDD (Behavior-Driven Development)? | Tricentis
What Are The Benefits Of Version Control? | ReQtest
https://reqtest.com/requirements-blog/what-are-benefits-of-version-control/
Appendix
Excel Link:
GitHub Link:
https://github.com/UnishBhattarai7/Cylinder-2.0-API.git
https://github.com/RoshanOscarSah/Cylinder-2.0.git
YouTube Link:

Agile Roles & Responsibilities – Vision App Sprint backlog & Storyboard
Introduction
Software development skills on the basics of development for which it requires solution and requirement changes via cooperation or any business among cross functional and self-organising teams. Main advantage of Agile development is that it allows teams to create value more quickly, with more adaptability to change and with predictability and higher quality, The two most prominent Agile techniques are Scrum and Kanban.
Agile project management methodology is a project management method which involves continual iteration and working in collaboration. At modern day, the term Agile refers to both these concepts and the frame works used to put them into action, such as Adaptive Project Framework (APF), Kanban, Extreme Programming (XP)and Scrum.
Agile Roles & Responsibilities
After reaching inside into the Scrum framework’s roles and responsibilities for Agile deployment. The following are some major distinctions in team creating exercises:
- Formation of multidisciplinary teams of cross-functional competence.
- Domain specialists having a comprehensive understanding and views on the business elements related with their job areas
- Stable team structures capable of iterating and improving SDLC procedures on an ongoing basis.
Product owner
Project stakeholder are represented by product owner, which hob is to establish the better ways for project advancement. This is primary responsibility of product development.
Product owner understand the project’s needs from the point of view of the stakeholders and possesses the required soft or fundamental skills to communicate the needs and requirements to the product of development team member. Product Owner also knows the long-term company strategy. Product owner connects the project with all stakeholders’ requirements and basic expectations. End-user feedback is used to identify acceptable next-best action strategy for development throughout the project cycle,.
Product owner’s primary tasks includes the following:
- Scrum backlogs management
- Release management
- Stakeholder management
Team lead/Scrum master
The Development Team is made up of people whose tasks never limited to project development. The development team assumes the cross functional duties required to turn a concept or need concrete product for its end users. One or more than one dev team members may have the necessary skills:
- Product designer
- Writer
- Programmer
- Tester
- UX specialist
In the development team everyone is not an engineer but they can be a part of the team. The product can get ta boosted rate if there is highly talented team. The team member should have software skills that allows them to do task more fluently and its and addition to talent. They should be self-organising and complete task while question or issues arise, development team should be capable to take situation under control.
Development Team’s primary responsibility is to complete work sprints in accordance with the Product Owner’s directions and as organized by the Scrum Master. To discuss project progress with colleagues and the Scrum Master, a daily stand-up meeting called the Daily meeting is held. This action promotes openness and allows the Team to implement modifications as needed in later sprints based on Product Owner review.
Benefits of Agile Development
- Organising Changes More Effectively:
Also breaking down the process into smaller phases, many team are able to concentrate on giving price or value without having to gather all of the requirements at early. At the conclusion of each repetition, the agile team will go over the backlog of feature and prioritize where they can spend their effort in the following sprint backlog.
- Better Customer Engagement:
Agile development requests clients majorly to get involved while in project development process. The team has to rely on clients to prioritize what information will be included in the later sprint and assess working product in duration of review meetings. This constant engagement decreases gap between what the customer needs and what the agile developers will offer.
3. Highlights on the Highest Priorities First:
Many decisions must be made in a software development environment, and it is difficult to keep track of them all. The to do list ultimately is product backlog which is visible to everybody.
4. More Productivity:
Agile developments makes greater use of client and team resources, allowing them to get up and running sooner and stay productive throughout. There is always a milestone and a deadline when work is split down into iterations. Developers are always refactoring and pushing ahead. During the exploration and design phases, they will not be idle and waiting for employment.
5. Product Owner Review:
With task divided into sprint, you may offer previous feedback, ongoing feedback, and after each one. This cooperation gives continuous chances to ensure that the agile team is on track to meet the cooperative or business objectives.
6. Increment Collaborative Environment:
Customer collaboration with individuals’ interactions, and are all valued in Agile. Throughout the process, all team members have shown their support. The project’s success is dependent on recognizing and managing every people subject matter knowledge.
7. Visible:
Agile development allows you to witness and become passionately acquainted with the project from conception to conclusion. You may offer comments as the application develops while watching it evolve.
8. Accuracy:
The team’s velocity will be known after a sprint. This enables better planning which will act as a guardian for what can be able to accomplish in future sprints.
9. Key or Main Features First:
Agile development enables member and team to give priority and have better transparency on the issues that have the most influence on the company in order to produce value more quickly.
10. Agreement on Clear Definitions (DONE):
We establish criteria for these definitions in the Agile world. “Done” might imply that it has been thoroughly tested and that it is ready for testing to stakeholder. Agile developers are more accountable, and all of us is on the same page when it comes to goals.
11. Better Transparency:
Agile is quite transparent like water. From stakeholders, clients to the development team, is aware of what is and is not being done, as well as who is making choices. Projects tend to go quicker when the entire team knows the broad idea.
Using an Agile method to project development has numerous advantages. Getting the whell rolling necessitates effort on the front end in order to enjoy the advantages of a successful project in the long run which can be fruitful.
Scrum
Scrum simply means the methodology for solving complex issues while delivering, producing solution in creative and productive way.
Scrum helps individuals since it is light weight framework, organizations and team members makes value by allowing them to adapt to tougher problems. Scrum co-creators Ken Schwaber and Jeff Sutherland created Scrum Guide to teach Scrum in a simple and also in concise manner. Scrum’s events and accountabilities, artifacts, and the guide that chain them together.
Scrum compels to create an environment for Scrum Master which consists of following:
- Product manager orders task for a solution and difficult problem using backlog.
- While in each Sprint, the Scrum group adjusts selection of work for more value increment.
- Scrum Team and its clients evaluate the outcomes and defines the requirement for up coming sprints.
- Now its repeated till done.
The Scrum Framework
Scrum is very straightforward. The polar opposite of a hard or complex web of interconnected necessary component overall. Scrum is a process, not a technique. Scrum employs empiricism as a scientific technique. In order to deal with unpredictability and handle complex challenges, Scrum substitutes a programmed structure algorithmic technique with a furious approach based on respect to person and self – organization. Ken Schwaber and Jeff Sutherland has stated in their software book, takes us from planning of software through delivery in action of scrum.

The Scrum Events
Scrum uses predefined events to enhance consistency and eliminate the need for non-Scrum meetings. All events have a time limit. A Sprint’s duration is set once it begins and cannot be decreased or prolonged. The other remaining events may be terminated if the events objective is met or removed, ensuring that a sufficient time is spent without permitting change in the process. The Scrum Events in process are as follows:
- Sprint.
- Sprint planning.
- Daily scrum.
- Sprint review.
- Sprint retrospective.
Extreme programming (XP)
Extreme Programming is a project or software development approach and its objective is to increase the quality of project and its flexibility regarding the adaption to changing customer or clients demands.
While working on the Chrysler Comprehensive Compensation System (C3) to assist manage the company’s compensation in the mid to late 1990s, software developer Ken Beck pioneered the Extreme Programming technique. He published Extreme Programming Explained in 1999, which explained the entire technique for other group member, and in short time thereafter, the official website was launched. Extreme Programming, like other Agile development methods, sees to give repeated and frequent minor releases in process of the project, this allows both members and customers to monitor and analyse the project’s completion across SDLC.

Here are particular perspectives on SDLC as follows:
- V – Model
- Conceptual Model
- Test – Driven Development
- Rapid Application Development
Extreme Rule
- Planning.
- Managing.
- Designing.
- Coding.
- Testing.
Extreme Practices
- Pair Programming
To sum up, pair programming means that two individuals work in the team on the same project at the same time interval to produce any production code. Extreme Programming encourages improved communication and teamwork by constantly switching partners within the team.
- Planning game
This frequently takes the shape of a meeting at a regular and well-defined interval (every one or two weeks), when the majority of project planning takes place. Phases are like Steering Phase, Exploration and Commitment.
- Tests Driven Development
Test is fundamental part of extreme programming; the idea is known by all developers widely. Code is written for testing, when test is passed the project is passed for future production.
- Seamless integration
The main concept about Seamless integration, there is many developers that has to code at same time and push and merge to one common repository. That can be challenging and many individual can face problem which can be solved by discussing in team.
Dynamic System Development Method (DSDM)
The Dynamic Systems Development Method (DSDM) is agile way in which it addresses both whole project lifecycle to complete it and its commercial impact. DSDM, like larger agile concept, is more iterative way for the software development, and the framework specifically says that “any project must be linked to well defined strategic goals and focus on early delivery of tangible business benefits.” Four key concepts underpin the approach, implementation and also business analysis design and build iteration, and implementation, , functional model and prototype iteration.

Strengths and Weakness
DSDM’s advantages are:
- basic product functionality may be supplied quickly.
- End consumers are easily accessible to developers.
- Projects are consistently finished on schedule.
DSDM’s flaws are:
- Can represent a significant and disruptive shift in business culture
- Implementation is expensive.
- Not suitable for small businesses.
Eight Principles
The fundamental concepts of the dynamic systems development method are:
1. Business Focus:
Team in DSDM should develop a feasible business scenario and maintain support of organization throughout the scrum project.
2. On Time Delivery:
We should be helpful and predictable so that we can be trusted by all development team and we can have project deliver in time.
3. Collaboration:
Client must be included in DSDM teams throughout the project and give decision-making authority to all team members.
4. Qualitative:
To ensure best quality continuous testing should be done, review should be taken and proper documentation should be done. Business agrees with quality while making product backlog.
5. Create gradually from solid foundation:
Project teams should guarantee that they know what to develop for the project. They also should not spend more time on understating which may lead to time loss. They must understand enough design work.
6. Developer repetition:
Take feedback from the company and utilize it to improve with each development iteration. Teams must also identify and respond to details that arise as the project or product evolves.
7. Clear and continuous communication:
Making prototype, having daily stand-up meetings are important DSDM tools. There should also be fostering informal communication and holding workshops, since they are also important. Small current and short document can be made if necessary. Large documentation is not necessary.
8. Demonstration control:
Every one in project should be crystal clear of what is happening and must have knowledge in DSDM process. All the plan and its progress should be known by each individual of a team.
Similarities and Differences
| P r a c t I c e s | S c r u m | X P | D S D M |
| Accession (Approach) | Repetitive Increments | Increments are Repetitive | Repetitive |
| Time (week) | 2to 4 weeks | 1to 6 weeks | 80% solution in 20% time |
| Team Size | 5-10 | Small team, 2-9 | 2-9, Independent Individual teams |
| Suitable Project size | Any types | Small size projects | Any types |
| Major Practices | Sprint, Scrum meetings, Product Backlog, Sprint Backlog | pair programming, pair programming, User stories, refactoring | Prototyping, practicality , business study |
Scrum as best methodology
Below are some of my strong points to suggest Scrum is best methodology:
- The burn down charts is commonly used for tracking sprint progress. In planning graphical representations outperform the tabular list views.
- Planning poker, an effective method for determining sprint item completion times. Using Fibonacci numbers to design poker numbers is also a useful technique.
- ROI (Return on Investment) numbers may be used to prioritize items in any sprint. To calculate return on investment planning poker can be used.
- For process quality equipment, a map board and release planning/reporting software or tools like excel, sprint meter are enough. These tools can boost the releasing plan making further.
- Scrum technique does not require all documentation, but this does not imply “no documentation.” Documentation that is mainly necessary can be completed as per need.
- Scrum is agile method and daily meeting can be up to 15 min maximum, so other people in team doesn’t have to listen all problem of team. The issues in the meeting can be handled by scrum master and can resolve with subset of scrum team members easily.
- To keep meetings brief, stand-up meetings are preferable for everyday meetings. It is also advised that the meeting place and time should be at same day and every day.
- Product backlog can include products that may not be made. Some things may not be created based on ROI values, which is normal. In any case, the product backlog should include all conceivable products. Give backlog items ID numbers to make management easier.
- Changes in sprint length (in weeks) are not advised. Sprint week lengths, however, may be altered based on the findings of the sprint retrospective meeting if there are very compelling reasons.
- 6 hours each day is a reasonable amount of time to plan. All sprint hour is calculated by (no. of team members in scrum) * (no. of sprint in days) * 6 hours.
Vision App
Vision app is designed for Arbind Eye Care and Optical Centre. This app purpose is to sell sunglasses, contacts to customers. People can also make appointment using app.
User Story
User stories are a critical component of every agile development. They contribute to the creation of a user-centred framework for everyday work, which fosters cooperation, innovation, and a better product overall.


Personas




Team Size
Individuals dedicate themselves to the Scrum team’s objectives. The members of the Scrum Team have the guts to do what is right and deal with difficult issues. Priority is majorly the task regarding the Sprint and the objectives of Scrum team is a priority for everyone. Stakeholder or client and Scrum Team agrees that they can do any work and deal with the difficulties faced during sprint. In scrum both member and stake holder respect each other. I have chosen 5 Team members for this scrum app development.

Priority


Story Map Board


Release Plan
The purpose of the Release Plan is to decide when various sets of usable goods or features will be delivered to the customer, allowing the Scrum Team to keep track of the product’s releases and delivery timetable.

Acceptance Criteria
Acceptance criteria are likely to be known to agile development teams. However, when it comes to separating acceptance criteria and test combinations, teams frequently feel overburdened. Acceptance criteria are described as “conditions that a software product must fulfil in order for a user, customer, or other stakeholder to accept it.” (Source: Microsoft Press) This is a set of statements that specify a user’s needs or the features and functions of an application.


Sprint planning and backlog
Scrum methodology is used while designing app. Product backlog is included in sprint backlog. To meet sprint objective, a team makes sure to complete all product backlog with conclusion.
Product backlog are added to make a complete project. Product owner adds all backlogs to sprint planning. Team owns the sprint backlog and it has the authority to make decision whether to add new things or delete old ones. This allows the team to focus on their goal for each sprint. Team member can add to product backlog if individual have idea in addition to existing backlog.
Spring planning is the framework in which team has to work within the sprint and planning can be done while initializing sprint. Each individual in a team can initialize their own way to achieve goal.
During the sprint, team can see the main sprint objective and use it as or pillar for the decision making in product backlog item. Since improving project performances.
Conclusion
While designing Vision app through scrum, I look closed to understanding of user requirement. Good Team with five people is chosen, story mapping is done properly with product backlog. Released plan is made with detailed explanation. Story point, time period estimated were discussed. Detail explanation of acceptance criteria based on the user stories is made possible using scrum.
Spreadsheets Link:
https://docs.google.com/spreadsheets/d/1ULkId4K1YBzgqOMeitWRoQUFeNsnqlCHZaCtegFgmlE/edit?usp=sharing
References
Productplan.com. 2021. Dynamic Systems Development Method (DSDM). [online] Available at: <https://www.productplan.com/glossary/dynamic-systems-development-method/> [Accessed 9 September 2021].

RESEARCH AND ANALYSIS – Thesis
On designing and implementing the emergency Ambulance services to reduce the uncertain death rates of people in the context of Nepal
ABSTRACT
One of the main leading factors is technology in the evolution globalization. Human lives are being highly controlled by 0’s and 1’s. In information and communication technology we know that innovation comes in different size. It also becomes more efficient and more affordable. Smartphones plays important role by enabling the mobility of business. Banking, e-banking, entrepreneurship and health delivery system are its extension. Now a days from student to elderly people uses the smartphone in certain part of a day. As a gateway for communication, messaging, entertainment and information, mobile phones have become the declaration of the “digital age”. Situations might come in life-time which require medical care immediately and very small amount of time can dramatically change people’s life. The service of an ambulance, first aid and paramedics has importance in all society as they save tens of thousands lives on daily basis by answering and responding to emergency calls all over the world. Services of Ambulance includes expertise with experiences and equipment the emergency situation. Mediation, assessment, transport and management to the patients in varying situation of controlled, uncontrolled, and disastrous situations. However, no proper database of the ambulances is available despite its urgent need for contact in situational crisis. So, integrating the need of ICT with health delivery system, Ambulance app aims to provide on-demand ambulance service on request. It also seeks to send assistance tips as per the need of the user. Analysing the current scenario, Ambulance app aims to be a great benefit to every single person and overcome the problem of ambulance availability and access in the city. It also carries the potential to bring a breakthrough in the ambulance service which ultimately is connected with human lives. Making impact on the community and digitizing a developing country like Nepal with the help of a department and technologies that no one stays away from helps the country to take a big leap in the use of ICT in this technological era.
Keywords: Mobile application for health service, On-demand ambulance request
LIST OF ABBREVIATIONS
1. ICT – Information and Communication Technology
2. GPS – Global Positioning System
3. HCP – Health Care Professional
4. VDC – Village Development Committee
5. BLS – Basic Life Support
6. ALS – Advanced Life Support
7. LBS – Location Based Services
8. PNT – Positioning Navigation and Timing
9. IDE – Integrated Development Environment
10. APK – Android Package Kit
11. SQL – Structured Query Language
12. XML – Extensible Markup Language
13. DFD – Data Flow Diagram
14. ERD – Entity Relationship Diagram
CHAPTER 1: INTRODUCTION
1.1 Background
Ambulance, the vehicle which is used for transportation and medical emergencies. ƎƆИA⅃UꓭMA is simply a lateral inversion of AMBULANCE. The vehicles in the front can see and understand the name quicker and can give the way for the ambulance. This project is named ƎƆИA⅃UꓭMA as it aims at enhancing the present ambulance scenario of Nepal using the internet and the mobile technology.
Information and Communication Technology (ICT) in ambulance services includes all the related operations carried through electronic and internet technology. Complex electronic devices and the accompanying technologies are being used extensively in developed countries for the ambulance operation. However, the concept is still new to developing countries like Nepal. Nepal’s ambulance service totally relies on the traditional approach of the phone calls and human interaction. While technology is taking over every aspect of human life, technology in Nepal’s ambulance service remains still in a very primitive stage [Nepalyp.com. 2017].
Information and Communication Technology (ICT) in transportation services of Nepal is in its very primitive state. While the developed countries have totally adapted to technology for the transportation, very few attempts are being made to implement technology in the transportation service of Nepal. Implementation of GPS in some of the local transportation services and few rides sharing and online booking applications are some of the few countable implementations of technology in Nepal’s transportation service, but as a matter of fact these are all just limited to the capital city [Tootle Today,2017]. With this present scenario of both the ambulance and transportation service being very new areas of technological implementation in the Nepal, ƎƆИA⅃UꓭMA aims to bring more technological exposure to the general people and also assist in the operation of ambulance from both the related aspects of it, the patient and the ambulance service operators.

1.2 Problem Statement
Ambulances have crucial importance in Trauma Care, Emergency Medical Services and Emergency Medicine. Studies have found that patient-friendly and proper ambulance services can contribute to reduce deaths among seriously injured or trauma patients. Prompt ambulance service and efficient delivery can avert considerable number of premature deaths. However, the Ambulance Service in Nepal identifies the neglected aspect of the health service delivery system. Having different contact numbers in different places have created confusion and delay in emergency services. As not all roads in residential areas are adequately signposted, it’s very difficult to locate patient’s residence in towns and cities [S. Poudel, 2009]. The time wasted during identifying location leads to deterioration of the patient’s condition. The crisis in the Operational Management of Ambulance Service System necessitates innovative technical solution [R. Gongal and P. Vaidya, 2012].
To address the need for prompt, patient-friendly and efficient Ambulance Service, ƎƆИA⅃UꓭMA aims to list all ambulances operating in Nepal, take in request for ambulance service, track ambulance on its way to pick up the patients, and provide immediate treatment tips. These services at the tips of their fingers, helps the people in need to break the operational constraint and have efficient ambulance delivery as per their need. It also assists them to adhere to emergency treatment by providing tips. At the present era, when people of every age are found using smartphones to a large extent, there could not be a better option than mobile technology for bringing the implementation of technology in the medical field along with transportation and moreover, implementing for the emergency cases, where people’s lives are at the line. This project also helps to impact the transportation service of Nepal which has not been much influenced by the technological innovation in comparison to
the other services and aspects of our day-to-day life.

1.3 Aim
Design and implement the emergency Ambulance services to reduce the uncertain death rates of people in the context of Nepal
1.4 Objectives
The main objectives of the ƎƆИA⅃UꓭMA are as follows:
• List all ambulances operating in the Nepal and develop and application to request ambulance for service
• Track the requested ambulance on its way to pick up patient using GPS Track ambulance on its way to pick up patients
• Extend the service for organizations with ambulance to fix the problem with latest technologies
• Request all hospital information regarding emergency services
• Health tips through app
• Phone directory by states with hospital names
1.5 Scope of the Project
Nowadays modern technology that is taking a both positive and negative leap each day, one can easily get access to experts, leaders and other professionals in any fields of their interest, all over the world at any wanted time. This project can be implemented by various types of organizations that are related with the health service for purposes such as listed below:
- Hospitals for providing information about their services
- Different private and public health-sector related organization to assist people in emergencies
- Organizations with ambulance service to extend their service
- Ministry of Health to enhance their nation-wide health service
Technology has been emerging one of the biggest boons for the human civilization and most of the people are fascinated most of the time with the capabilities of the technology and technology has left no one untouched, from a small kid to elderly people, everyone is being adaptive to technology. Thus, ƎƆИA⅃UꓭMA, in regard of its user scope, has a very wide range.
Below are some of the scenarios where ƎƆИA⅃UꓭMA can be of immense help to people:
- To request ambulance for service with tracking facility to keep up with the ambulance on its way
- In case of emergencies, where people seek for some home-based treatments while the ambulance is on the way
- To contact and locate different organizations providing ambulance service.

1.6 Features of the Project
Some of the notable features that will help in the implementation of this project are as following:
- Request ambulance sharing the current location with just a single touch
- Track the ambulance while it is on its way
- Get home based treatment tips while ambulance is on the way so as to prevent the patient’s condition from worsening
- Get to contact all the ambulance service providers from a single point of use
1.7 Requirement Analysis
The initial task performed in software projects can be known as requirement. It is mainly including of studying already existed system, data collection, hardware necessity and software requirement.
1.7.1 Existing System
Till date, there are not any mobile based applications incorporating the technological achievements that have been developed for use in Nepal, not even for the capital city. But in contrast, there are applications that have been specifically developed for the ambulance service through mobile phone in other parts of the world. Some of the existing mobile based system for ambulance service have been discussed below:
1.7.1.1 Call Ambulance Application – Emergency App
Call Ambulance is a platform which is based on network, user should come to network they can find emergency providers. Currently, Call Ambulance is highly focused on Hyderabad, India only. Over time, they are aware that this should be built out to other major places too but even if user is not in Hyderabad, the application can be used to get user’s family or guardians informed. They also have networks of own blood donor friends’ network and many extras’ features.
Ambulance can come easily from app, Call Ambulance the process is simplified and prepares users to acknowledge to an emergency situation. On normal basis many hospitals prepare them with user’s health record and insurance records before arriving at user’s location. [5].
1.7.1.2 108 Ambulance Mobile Application
108 Ambulance app is designed to help user or victim to get medical help before all the official formalities is completed by police. This app can make easy to call an ambulance and also help with first sight procedure. If there is any kind of accident, instead of waiting for official formalities of police, ambulance reaches to the spot as soon as getting response. Ambulance Doctor or driver can take photos if accident scene and can immediately respond to patient and can send those photos to police later. 108 Ambulance motives is to prioritize emergencies help to peoples [NDOT,2017].
1.7.2 Data Collection
Data collection plays a vital role for the practicality of any project. It generally includes one-to-one interviews, focus group discussion, surveys, life experiences and observations [Business Dictionary,2017]. In case of this project, actual observation of the scenario has played the vital role in the emerging in its idea. The importance of technology in ambulance field was and is still being realized and dreamt of by every individual who has experienced delay in ambulance service during emergencies and problems faced by the traffic scenario of Nepal for any service.
1.7.3 System Requirement Specification
The requirements of the proposed system are categorized as follows:
1.7.3.1 Functional Requirements
· Authentication Mechanism: An authentication mechanism is required to allow only authorized users to access the services of the application.
· Real-time Tracking: It should be able to track the location of the ambulance while it is no its way to pick up the patient.
· Data Storage: A database system is required to maintain the record of the available ambulance and the registered users.
1.7.3.2 Software Requirements
The software requirements for both the development of the project and its operation on the user’s device have been listed below:
· Development:
· Platform: Android Studio 2.3.3
· Operating System: Windows 7 or newer
· Processor: minimum Intel i3
· RAM: 3 GB minimum
· Disk Space: 900 MB
· JDK Version: Java Development Kit (JDK) 7 minimum
· User Requirements:
This project is based on internet connection and availability of GPS enabled mobile devices. Mobile science has been considered as a possible service provider since it can offer services everywhere. The possible delivery of technology of smart phone is that it can offer services wherever it is. This application allows user to geo-locate themselves and also the ambulance on its way which will be providing service to the user.
The basic requirements in the user’s mobile phones for smooth functioning of this project are as listed below:
· Operating System: Android 4.1 Jelly Bean minimum
· Memory on Device: 5 MB for installation
· RAM: 768 MB minimum
1.8 Feasibility Study
Feasibility analysis, an evaluation is proposed and analysis is put forward to this project, which ensures if it is technically, economically and operationally feasible [BrightHub,2017]. As the name suggests, a feasibility analysis is a study of the feasibility of an idea. It majorly counters answering the essential question to “should this proposed project idea be proceeded?” [Business Dictionary,2017].
1.8.1 Technical Feasibility
The issue mainly escalates during the practicality stage of the technical analysis includes the following:
· Would the technology to achieve whatever is proposed exist to this day?
·Will the proposed application provide satisfactory response to inquiries and provide information to the users?
· Are there any technical guarantees of reliability, accuracy, ease of access?
The project here developed is technically feasible with this analysis. The application is built in Android Studio platform using Java programming language and can be installed and used on Android phones running operating system with and above 4.1 Jelly Bean.
1.8.2 Economic Feasibility
Developing and deploying this application has a very little economical cost. All the platforms used to develop the application are open source. All the application software is freely available on the internet. The software was installed by downloading from website. The cost of the mobile device depends on the mobile phone. Developing this application is economically feasible as there are no extra or overhead costs that could arise during the development of the project and even after its development. The only cost involved would be the cost of the mobile phones and since the project doesn’t need any specific mobile phones, the smartphone being used by the development team can be used to build this application.
1.8.3 Operational Feasibility
The system design, development can apply significant and timely application of both management and also engineering efforts to meet the previously mentioned boundaries. The operating and technical attributes are engineered into the design. The application is designed so that it is beneficial in real world implemented system. The user requirements were taken into thought beforehand, thus there is no question of individuals resisting the prospective benefits of the program.
1.8.4 Legal Feasibility
The user’s and the ambulance service provider’s data are safe in the database. No unauthorized user can get access to the user’s account as the password has been encrypted using an encryption algorithm. The application uses general data of the user, which is provided is by the user and uses general data of the locations provided on the internet hence will not violate any rules and regulations. The reference utilized are listed with published documents and names of the authors. The design does not infringe copyright since the writers have delicately recorded every small element with a detailed description of the sources. And in regards of codes, they are coded by the project team members and the copyright solely goes to the team members only.
CHAPTER 2: LITERATURE REVIEW
A software development process is the Waterfall approach – also known as the Waterfall Model – wherever progress is continuously flowing towards the conclusion (like a waterfall) in the project phases (that is, analysis, design, development, testing). This includes a complete advance documentation of a project, including UI, user stories and all the changes and results of the features. Waterfall model is implemented to the project.
2.1 Digitization of Human Lives
The digitization of our world has never looked back once it got kicked off few years back, the journey of digitization has always marched forward with abrupt changes in the human lifestyle and the digital trend itself. Looking back at just few years, we ourselves are surprised at all small instances of life how things were done back then and what we are doing at the present for the same. Almost everything we do are now being controlled by chips and boards, what used to be touched and felt is now just visualized [TreeHugger, 2017]. A pocket in the pant has replaced a whole bag pack that used to be carried around, more interesting is that the small device in our pocket has the ability to work more effectively and produce optimal results. And this transformation has never ceased, it is ever growing and developing every time into something better. Looking at how we have changed ourselves in a sub-conscious manner, we hardly find any areas of us lives where we have not let technology intervene.
This is the digital industries era, which is shaping fast. Organization back then needed years to look their pace where as one can measure the pace of digital interference in months. Digital transformation management change is the most tailback till now [Deloitte, 2016]. New way of thinking is very important in organization. Either in public or private sector, the digital era is moving rapidly which also leads in transforming ways the organization operates.
2.2 Impact of Mobile Applications
With the world being digital, smartphone is on the top of the list for this cause. Over 1 billion tablets, smartphones and laptop are used in which almost 180 billion apps are installed or downloaded yearly. Mobile app development is surely one of the greatest innovative and busily growing sectors [Techlabs, 2017]. There is a rapid increment in smartphone users in global market which leads to scale and grow in number of application that consumers can use in their phones. The popularity of mobile apps is expanding quicker than a beanstalk. This sector is enormous and rising every day and the end is in view. The app dev population is expected to expand and there have been new highs on the market for mobile apps [Smashingmagazine.com, 2017]. The Apple App store says user downloads 2.5 million apps and Google play store says users downloads apps are 2.2 million, here we can understand app can play critical role and makes our communication convenient. Access to the information that is vital. These data show that 52 percent of the time people use digital media is spent on mobile applications [business2community, 2017].
The study results show that over 90% of consumers’ multimedia time in mobile applications showed a progressive growth in smartphone media compared to internet computer and that it is much higher in the last quarter. There is very heavy usage of accessing applications on smartphones or small devices than big devices, due to the easy access of application and help of social platform – as information are consumed more on smartphones as we can see decline in print for media [Smart Insights, 2017]. The major conclusion that anyone can draw is that the digitization has been highly promoted by mobile applications, thus any changes to be brought into actions lead towards the change through mobile applications.
2.3 Mobile Applications in Health Services
Information and Communication Technology plays as a vital role in the field of health services. ICT has already established itself as an inseparable part of the health services. With the high-level implementation of ICT in health facility in the developed countries, the developing countries are putting on remarkable efforts.
Taking the annual report of Department of Health Services, Nepal Government, the concerned authorities are making attempts to incorporate ICT in our country’s health services [DOHS, 2016]. Health services are required by every person, sooner or later. Following the day-to-day life, the human body gets through a lot of health determining factors, some good and some bad. At the present time, considering the environment and the uprising level of pollution over the years, the human body is at risk and being vulnerable to various health issues which have now become a global concern and several national and international agencies have approached the concerned national authorities. They 11 have been trying identify repeated patterns of the urban vulnerabilities and the identification the possible steps to lighten the vulnerabilities [Scientific Research, 2017].
In the clinical practice and treatment practice cell phones and digital gadgets have been used by healthcare and hospitals. Smart phones have been used in health care preference, leading to fast growth in software or applications for the creation of the whole platform [NCBI, 2014]. Various applications are available to help HPCs with many essential and difficult jobs. The work may involve information and timing management, access and maintenance to health records, communication and advice, information and reference collection, surveillance and management of patients, clinical decisions, and medical educational and training. Mobile equipment and applications may be used by HPCs and points-of-care tools are increased, which have been demonstrated to promote better clinical decisions and better patient results [PCMAG 2017]. Modern-age medical centres, like the emergency protocols, must be connected to patient records 24 hours a day. More demanding patients; rising rules and problems in compliance. In this circumstance, mobility solutions enable to prioritize emergency patients and support in several ways, like:
- Enhance feedback and patient satisfaction response.
- Simplify smartphone staff collaboration to achieve better outcomes.
- It removes wasteful time spent seeking for or trying to reach some management team on different digital devices.
- Patient care and documentation support and attention. •
- Ensures communication on a single digital device by merging voice, pictures and text messages.
- Improve the treatment of patients by transmitting messages to a timely place of care rather than to a central nursing facility.
- Helps prevent misunderstanding and muddling [Softweb Solutions, 2016].
2.4 AMBULANCE Services: Roles and Responsibilities
Although ambulance immediate services usually perform both patient transfer and emergency response on behalf of the health sector, their primary function is to provide emergency pre-hospital medical treatment. They make health services more accessible, especially after hours, and through advanced communications infrastructure, they contribute considerably to telephone triage and telephone health services. Recently, it has become clear that rising health care system constraints can’t be managed just by additional resources; they also require innovative service delivery techniques. The ambulance service is well-positioned to serve as the first line of care in the health-care continuum, and it can make a substantial contribution to ‘treat and transfer’ or ‘treat and depart’ initiatives. By merging ambulance immediate services into the health system as a whole, their different strategic agendas are linked, boosting efficiency and allowing an ambulance immediate service to influence the success of ‘health’ projects with its relevant knowledge [CPD, 2007]. A technician and a paramedic make up the emergency ambulance service crew. When paramedics arrive at the location, they evaluate the patient’s condition and circumstances before choosing whether or not to take them to the hospital. One of most important tasks for the ambulance crew is to promptly secure and treat patients to avoid any malfunctions before they arrive to the hospital. They provide fast and efficient care that saves lives while ensuring maximum mobility in a safe and clinical working environment. They have extensive knowledge of first aid skills to cure a range of circumstances such as heavy bleeding, crushing and falling injuries, cardiac arrests, road accidents and more. [ezinearticles, 2010].
2.5 Ambulance Service in Nepal
The country’s ambulance operating organizations are not fully inventoried. A complete study of the ambulance operation in the country is not feasible without such information. All ambulance-enabled organizations cannot be deemed in existence and many prior ambulance-related organizations may have been abandoned. The study indicates that an operational ambulance service involves a wide 13 different companies with a variety of features. There were also other criteria for the services offered, such as size, operational range, range of activities and availability of resources. [ezinearticles, 2010]. The findings of types of ambulances can be listed as:
– Government Institutions
– Private Hospitals
– Local authorities (Municipalities/VDCs/Wards)
– Family Security Operations processes and services of the ambulances need particular types of connections between the provider organisation, drivers and users that are based on trust, partnership and cooperation. This relationship is a co-operation and complementary agreement between three parts in the running of ambulance services. This is a sort of tripartite partnership including all three sides’ active involvement in protecting the lives of the people [CPD, 2007]. This partnership includes an effective communication system and a good-condition vehicle between the users and suppliers. The management provides the structure for making the system work effectively and efficiently.

Communication is crucial to the ambulance service’s success. In addition to saving lives, systematic communication between consumers and ambulance providers contributes to the sustainability of the service. Ambulance operators must tell people about the facility and the way it is used and what to expect [MOHP, 2010]. The major information channels utilized by ambulance workers are local publications advertising in the city. Personal communication is also an essential route in the communication to communities, especially in the rural regions, regarding the telephone number of ambulances [ReliefWeb, 2012].
2.6 Mobile Application for Ambulance Service
Mobile applications act as a single point of information by providing all medical records of the patient and encrypting the doctor-patient dialogue and guaranteeing compliance. Mobile applications aimed at this area have gained enormous relevance with technological advances, the growth of smartphones and the growing awareness of health. These applications also contribute to enhancing the effectiveness of healthcare service providers. Mobile healthcare applications are becoming more and more popular everyday as more healthcare providers and searchers benefit from it. The creation of mobile applications for doctors and medical professionals is gaining ground via technical advances and great interest in a medical environment. Mobile applications for the ambulance service are also tremendously growing at the present age. These applications have been built with a lot of features in it. The main purpose of these apps is to book ambulance faster and hassle-free. It is better to book an ambulance than to waste important time by calling out individuals [Risgabhsoft, 2014].
Often, a road collision might occasionally be an emergency; it cannot be only a fatal crash. We witness folks on the streets suffering heart arrest on many times. Situations such as a heat stroke, an asthma attack or even a diabetic emergency may also occur. Some preventive steps that we may do before an ambulance arrives can play an important part in saving a life. [bloodforsure, 2016]. All the required information and first help measures for these crises are provided by these applications. This function is introduced to the application as emergency medical services demand quick transport to the closest medical institution, as well as a rapid evaluation of the emergency. These applications have also been designed for patient transport, basic life support (BLS), support mortuary services and advance life, also provides flexibility to choose the preferred hospital [Times of India, 2016].
The information that is accessible via mobile network to mobile appliances and the ability to utilize the geographic position of their mobile device are entertainment services and location services (LBS). Mobile systems broadcast and receive radio signals with every number of microwave antenna-equipped cell site base stations. These sites are generally installed on a tower, pole or building in crowded regions and linked to a cable channel and switching system. [Reto Meier, 2020].
The GPS is an American company. It offers consumers location, navigation and time services (PNT). The GPS constellation consists of 27 terrestrial orbital satellites. The orbits are planned to make at least four satellites visible in the sky at all time, wherever on Earth [Pahang, 2012]. Four or more of these satellites must be searched and their distances calculated and used by the GPS receiver to traverse 16 of them to infer their placement. Detailed trip information has been gathered via GPS for mobile communications. Presently, individuals may utilize their friends, mobile phones to look for the nearest amenities or to watch the children. [Signal Acquisition, 2017].
2.7 Existing Mobile Applications for Ambulance Service
Few of the existing mobile applications being used in the global context for providing ambulance service have been discussed below:
2.7.1 Call Ambulance – Emergency App
Call Ambulance is a platform which is based on network, user should come to network they can find emergency providers. Currently, Call Ambulance is highly focused on Hyderabad, India only. Over time, they are aware that this should be built out to other major places too but even if user is not in Hyderabad, the application can be used to get user’s family or guardians informed. They also have networks of own blood donor friends’ network and many extras’ features.
Ambulance can come easily from app, Call Ambulance the process is simplified and prepares users to acknowledge to an emergency situation. On normal basis many hospitals prepare them with user’s health record and insurance records before arriving at user’s location. [Play Google, 2017].
2.7.2 VMEDO – Emergency App
VMEDO is India’s best emergency medical application, providing assistance in their situations through connections with the nearest emergency provider (blood donor, blood bank, First aid, hospital, ambulance, etc.).
Most functions to aid individuals in medical crises and few capabilities to support voluntary activities are included in the application. In addition to providing several functions and features, it will be made easy to use, fast, 17 light and safe. The app provides services for first aid, finding ambulance, finding nearby hospitals, health tools, emergency button, profile and social sharing to name a few [Play Google, 2017].
2.8 Comparison and Analysis of Tools
Android Studio was used to build the application. Android studio is the leading Integrated Development Environment for android application development. There surely are other IDEs such as Eclipse which helps in building Android development but Android Studio stands above all. Android studio is also the official Integrated Development Environment for Android application founded on IntelliJ IDEA development after the declaration on Nov, 2014 [Android Studio, 2017]. Android Studio provides a versatile Gradle-based built-in system, build variations and several file generation APK (Android installation package) templates to assist develop common app functions.
An advanced Interface design viewpoint is available to Android Studio in which developers may see a developer’s interface and the components associated with it.
Build Tools
The Gradle build mechanism is used by Android Studio. Android Gradle comprises a Groovy DSL, allowing automated compilations [W3C, 2002].
Advanced Code Completion/Refactoring
Android Studio has support for specific Android refactoring and code than other IDEs. Android Studio is based on IntelliJ which has a lot of features and more “intelligent” auto completion algorithm and predicts far good what you want to do. Android Studio is definitely superior in this area.
User Interface Design
Android Studio features a completely redesigned user interface design tool. The UI tool in Android Studio allows for more flexibility and is more responsive.
Project Organization
The UI tool in Android Studio allows for more flexibility and is more responsive.
IDE Performance/Stability
Android Studio can make the project in thirty seconds which would have taken a minute or two in Eclipse under the same configuration of the system [Android Studio, 2017]. Android Studio is constantly improving itself and with the release of new updates frequently, the current version of Android Studio provides a very good experience to developers in comparison to other IDEs. Seen as all-in-one package, Android Studio provides more stable performance guarantee than other IDEs.
CHAPTER 3: SYSTEM DEVELOPMENT
3.1 Project Management Tools and Strategy
Project management is described as a process of using expertise, knowledge, instruments and procedures in project activities in order to fulfil project needs. Project management processes may be classified into five sections initiating, planning, executing, monitoring and control and closing, according to Project management consultants “A guide for Project Management Knowledge Body” [PMI, 2016].
3.1.1 Work Breakdown Structure
A framework for job breakdown splits a project manager into manageable pieces. It describes the project into digestible pieces that can be comprehended by a project team. There are multiple definitions and details for different levels of the working breakdown structure. In simple words, it is an outline map of the particular project. It is also used to identify the potential risks and their feasible solution [Work Breakdown Structure,2014].

The graph below displays the structure of the project’s work breakdown. This project “Ambulance” has been broken down into six stages such as initial study, requirement analysis, planning, designing, development and testing. In the initial study, the existing system and research papers have been studied. Similarly, in the requirement analysis phase, the feasibility of the project has been studied and analysed. During the planning phase, time schedule and cost analysis have been done. In the designing phase, system designs that define the components of the project have been made. The system design includes system architecture, system flowchart, context diagrams, data flow diagrams, schema diagrams as well as ER diagrams. Similarly, in the development phase, coding as well as documentation and report writing have been done simultaneously. The tests are carried out throughout the testing process such unit test, integration testing and system testing.
Development model, in general, is a conceptual framework used in making a diagnosis, understanding of developing process and forming a prognosis for continued digital development [Medical Dictionary, 2017]. The incremental model works for this project best, as each new feature is only added after the preceding features have been completed and the project has been broken down into several components and each component is independently constructed.
The progressive development model is a system approach in which the project model is gradually defined, implemented and tested. Each time till the thing is done, tiny additional characteristics are added. Development and maintenance are involved.

The product is declared to be completed only when it satisfies all of its requirements [TestingExcellence,2017]. The technology is broken down into several parts and each component is independently developed and produced. This permits partial use of the product and prevents a protracted period of development. However, before breaking it and constructing it incrementally, it needs solid strategy, design and a clear and full explanation of the overall system [istqbexcertification,2017].
The diagram in Figure above shows the incremental model of software development. A product is broken down into numerous components under this concept. Each component is then individually developed and produced. It is quick and adaptable, and the major advantage of the incremental model. In the smaller iteration, it is also easy to test and troubleshoot.
3.1.3 System Development Tools
System development tools are the tools used for the completion of this project. Some of the tools are described as follow:
3.1.3.1 Android Studio
Android Studio is the official Android IDE for development and contains all necessary information for developing Android apps in a unified download. Android Studio offers the quickest tools to create apps on every Android phone model [play.google,2017]. Android Studio is based on Intellij IDEA and enables coding and workflow to be executed as well as possible. The project structure and builds of Android Studio and Gradle give the freedom to produce APKs for various sorts of devices [w3.org,2017].
Development environment for User Interface with templates to help novice developers start developing android [Developer.android,2018]. Developers will discover that Studio offers them the tools for building a new smartphone and tablet technology application is incremental Model solutions for watch or android wear, Android box or TV and additional contextual models. [techtarget,2020] Android Studio has been used to develop this project as all the layouts have been defined in XML inside Android Studio. The programming done in Java for building the project has also been used as classes in the Android Studio.
3.1.3.2 VS Code
VS Code also known as Visual Studio is one of the most sophisticated text editors for coding and markup. PC World has rated it 5/5 for its simplicity and sophistication at the same time. It’s quick, leaning to the surfaces without toolbars, settings, and offers an equal view over Linux, Windows and MacOS X. It fills up the gap between fundamental text programs such as Notepad, TextEdit, gedit, etc. and provides complete IDE-like integrated development environments such as Sublime, Eclipse, NetBeans and so on. It is particularly suitable for software development and highly customized with plug-ins and themes throughout the platform. For building this project, VS Code Text has been used to write the API and Mongo queries to connect and query the database.
3.1.3.3 Kotlin
In 2011, Kotlin was initially launched by JetBrains as programming language and computing platform. Kotlin is quick, safe and confident. Kotlin may be used everywhere from laptops to data centres, game consoles to science supercomputers, mobile phones, etc. The Kotlin programming language was developed by a small team of JetBrains. All the business logic of this project has been written in Kotlin which defines the functionality of the project. Features of Kotlin such as interface, inheritance, event handler have been widely used in this project.
3.1.3.4 Node.js
Node.js is the commonly used interactive programming server – side scripting language development which may be integrated in the API. There is an API with embedded code instead of several commands to produce Kotlin Node.js Pages. For building this project, API has been used to carry out all the server-side scripting ranging from database connection to performing all the database queries and retrievals.
3.1.3.5 XML
For data description, Extensible Markup Language (XML) is utilized. The XML standard is a versatile and simplest approach to produce information and to distribute structured data electronically over public internet and business networks. XML code is comparable to Hypertext Markup Language, formally recommended by the World Wide Web Consortium (w3c) (HTML). XML data is referred to as self-definition and auto description [SearchMicroservices,2017]. XML has been used in this project to design and build all the layouts in the mobile application. All the user interfaces have been developed in the XML format.
3.1.3.6 MongoDB
The Mongo DB is a relational database driver used in the Node.js scripting language to provide an interface with MongoDB databases. Mongo DB compass is implemented using the API insertion. An extension typically exposes an API to the Android developer, to allow its facilities to be used programmatically. Mongo Db has been used in building this project to write the queries for database operations which have used with Node.js.
3.1.3.7 Canva
The environment for graphic design that supports the production of various designs. It is used in graphics, posters, presentations, papers and other visual content for social posts. Templates for free or premium users are included in the app.
3.2 System Analysis (Methodology)
Systems analysis is a thorough assessment of an action to discover and establish methods for achieving the intended goals efficiently. It includes the investigation of a problem and the identification and also ranking of different solutions to the problem found, typically by mathematical means in order to discover the most effective operations and techniques to achieve them. The four important phases of system analysis are design phase, study phase, implementation phase and development phase [University of Oulu]. The structural process of system analysis provides a good analysis that is essential for the development of a new improved system.
This project is based on mobile technology with the primary requirement of internet and GPS. Hence, it has used the tools required to develop an interactive system for use during emergencies. Basically, as the user requests for the ambulance, his/her contact details, name and contact number provided during registration is sent to the ambulance service provider with his/her current location. As soon as the service provider starts the service, the service requester will then be able to track the ambulance while it is on its way. During emergencies, some basic home-based techniques can also help the patient and control the situation from worsening, thus while the ambulance is on its way to pick up the patient, the immediate health tips can be utilized to take the home-based steps to assist the patient and control the situation up to the best possible level.
Survey:




What do you think of AMBULANCE app Impact?
8 responses
Response 1: The impact of delayed off-loading and therefore delayed ED care for patients stuck in ramped ambulance queues, as well as the interaction between the urgency of the clinical condition, position in the queue, and patient outcomes, warrants further study.
Response 2: Patients in an ambulance queue, awaiting off-loading on arrival at the hospital, are not currently subjected to a formalized, well-conducted triage process.
Response 3: The impact of delayed off-loading and therefore delayed ED care for patients stuck in ramped ambulance queues, as well as the interaction between the urgency of the clinical condition, position in the queue, and patient outcomes, warrants further study.
Response 4: It will be useful
Response 5: It would save time. And stop users from panicking
Response 6: Very Much helpful
Response 7: Can help more people fast
Can there be misuse of this app?
8 responses
Response 1: I Don’t Think so.
Response 2: In the future, paramedic-informed, contextual and non-clinical criteria might supplement clinically based criteria for emergency service-use evaluation and may inform more patient-centred policy interventions to reduce ambulance misuse and inappropriate use.
Response 3: the ambulance call and transport – and provides insights into how paramedics’ perceptions of appropriate versus inappropriate cases might differ from existing conceptualizations. Paramedic perspectives provide especially rich insights into underappreciated non-clinical and contextual factors that both heighten emergencies for patients and legitimize them in the eyes of paramedics.
Response 4: Not really
Response 5: I don’t think so
Response 6: No
Response 7: Nope, maybe of prank calls
3.3 System Design
System design is essentially a method for specifying a system’s features, modules, interfaces and data so that prior needs may be satisfied. It may also be characterized as a system process that creates or alters the procedures, techniques, models and methods to which it can be utilized. [Mitre, 2010]. System design includes the identification and access to data sources, the kind and type of data. It also guarantees that the system is developed to meet user requirements. The second important thing about system development is that it is primarily designed to develop an interactive system that can respond to changes if needed. [Fareed Siddiqui, 2017].
The main purpose of the detailed design of the service is to provide a plan for the platform that fulfils the objectives of designing the conceptual system [Ecomputernotes, 2017]. In general, the detailed system design includes: Project design and control, user involvement, major subsystem definition, input / output implementation, user feedback, database design, process design and documentation for design layout [NIOS, 2016].
The system design used for building this project include system architecture, system flowchart, context diagram, DFD (Data Flow Diagram), sequence diagram, use case diagram, activity diagram, schema diagram, ER diagram (Entity Relationship diagram). The diagrams are shown and represented in further below.
3.3.1 System Architecture
The diagram in Figure below shows the overall system architecture of Ambulance app. The user using his/her smartphone requests for the ambulance service which is first stored in the database, after that the driver or the ambulance service provider is notified about the request. Following the request notification, the service provider is to confirm if they are providing the service. Once the service provider starts the ride, the user is sent notification about it. The location of the ambulance is tracked and following the server and the central database, the user gets information about the ambulance location. The service stops once the ambulance picks up the patient and stops the location sharing.

3.3.2 System Flowchart
The diagram in figure 5 shows the system flowchart of Ambulance app. The first requirement for using the application is the user login. The logged in user are redirected to the home screen whereas the users not logged in must login themselves first. Then, the user can perform any of the available three operations. For requesting the ambulance, the user calls any of the available ambulance and then after the request confirmation, the driver shares his location with the patient which the user can track through the application only. For the other two options, i.e., ambulance directory and the immediate help, the application fetches data from the database of the application.

3.3.3 Context Diagram
In principle, a context diagram reflects the system’s high-level view. It describes the domain of the system in the field of environmental study. It describes the top process and its main input and outgoing data flows related to outside participating organizations. [Kizz, 2011]. It is familiar with external entities and main data interfaces which interact with targeted systems. It may thus be a valuable tool for identifying the scope of the project [PQWS, 2013].

The diagram above, figure above shows the context diagram of the project Ambulance. Ambulance app consists of two primary entities who are involved in its working.
User has the privileges of three major services, the most important one being requesting an ambulance for service during emergencies. The user can request for ambulance by 29 sharing the personal details, name and contact number provided during registration and then his/her current location. The other available operations for user are to search or get information about the ambulance service inside Nepal and the other available operation is to get immediate treatment helps which will be completely home-based.
The other entity, the ambulance driver or ambulance service provider has one operation to be done which is to accept or reject the ambulance service. Once the user requests for the service, the ambulance service provider are notified about it. If they accept the request, their location will be shared with the user thus the user will be able to track the ambulance throughout its journey. Once the ambulance has reached the address of the patient, the service providers can then stop sharing location or if anyone related to the patient who cannot go with him/her asks to keep his location sharing throughout the way back to the hospital, the ambulance service provider can do so as well. Once they reach the hospital and the ambulance service provider will get the information through tracking and thus the ambulance service provider can then stop sharing the location.
3.3.4 Data Flow Diagram Level 1
The Data Flow Diagram (DFD) is a diagram showing how inputs and outputs are handled by a system. As its name says, it focuses on the flow of data, where data comes from, how it is stored or preserved. [Smart Draw, 2016]. In a DFD, just four symbols are used: circles, squares, open rectangles and arrows. The squares are external entities that are data sources or destinations. Each circle is a process, which processes, processes and outputs data. The arrows indicate the flow of data, which might be electronic or physical data. The open rectangles are also the data storage devices, including electronic stores like database or eXtensible Markup Language (XML) and physical stores like cabinets or paper stacks [AmbySoft, 2014].

This project has five major processes which have been represented as individual processes in the Data Flow Diagram. The five major processes are as follows:
· Requesting ambulance for service
· Ambulance Directory
· Immediate help in case of emergency
· Maps Operation for the location sharing and locating the ambulance service providers
· Accepting requesting of ambulance service by the ambulance service provider, in most of the cases, the ambulance driver
All of these processes have been further decomposed individually to provide a clear view about all of these processes take place and what sub-processes are involved in this process.
The diagram below in the figure above represents how the operation starts in this project and the data flow sequence from one process to another to get the work done in the application.
3.3.5 Data Flow Diagram Level 2
3.3.5.1 Decomposing Process 1

The diagram in Figure above is the decomposition of process 1 of DFD level 1. In this diagram, the user first selects the pickup location which will be the current location of the user, then the patient’s detail will be sent to the ambulance service provider. After the request has been placed, the service provider will be notified about it and once the service provider accepts the request, the user will be notified about it and then will be able to track the ambulance on its way to pick up the patient. Once the ambulance reaches the patient’s location, the operation is said to be complete. The ambulance can be further tracked on its way back to hospital as well for patient’s family conformity. The tracking service will be stopped only when the ambulance service provider stops the service.
3.3.5.2 Decomposition Process 2

The diagram in figure above is the decomposition of process 2 of DFD level. Here the operation of ambulance directory has been shown. First of all, the user can access a list of ambulance from the directory. Then the user can search as per his needs and then get the details about it. Furthermore, to know the location the user can use the location service to find the ambulance service provider’s location.
3.3.5.3 Decomposition Process 3

The diagram in figure above is the decomposition of process 3 of DFD level 1. The decomposition shows how the operation of locating on map is performed. At first, the latitude and longitude of the requested ambulance service provider is found out and then it is located on the map with a pin point.
3.3.5.4 Decomposition Process 4

The diagram in the figure above is the decomposition of process 4 of DFD level 1. The operation of immediate home-based treatment helps has been decomposed here. The user first gets a list of possibly helps for various types of sickness and emergency condition. The user can search help for the needed one and carry out the proceedings accordingly.
3.3.5.5 Decomposition Process 5

The diagram in the figure above is the decomposition of process 5 of DFD level 1. This decomposition shows how the ambulance service provider perform their operation. As soon as any user requests an ambulance for service, the service provider is notified about the request with the user’s name, contact number and location. Then, the driver accepts the request if available. As fast as the driver accepts the request of emergency, the user is notified about it and then the ambulance service provider starts sharing the location thus the user will be able track the ambulance on its way to pick up the patient. The location will be shared by the ambulance service provider until it reaches the patient’s address. Furthermore, the service provider can keep on sharing the location on its way back if the patient’s family or closed one requests for the service.
3.3.6 Use Case Diagram
In a system, the users execute an activity, which is known as case diagram in the description. It illustrates the user system and the behaviour of the system while responding to a request [usability.gov, 2016]. It is basically a type of textual requirements specification that captures how a user will interact with a system to achieve a specific goal. The use case diagram usually contains an actor, basic flow, post conditions and processes [Bridgingthe-gap, 2017].

The diagram in figure above shows the use case diagram of Ambulance app. There are three actors; patient, ambulance service provider and the admin. The patient or the user includes three operations; request ambulance, search ambulance and get immediate health tips. The option of requesting an ambulance extends to sharing the name, contact number and the location. The ambulance directory option extends to locate on map but this is on request.
The ambulance service provider has one option which is to accept request. Once the ambulance service provider accepts the request, the option extends to sharing the location of the ambulance so as the patient or the user can track the ambulance on its way.
The admin is responsible for all the user and ambulance registration and carrying out all the related operations such as maintain the ambulance registry, immediate health tips so that all the operation can be performed effectively and efficiently in the application.
3.3.7 Sequence Diagram
Sequence diagrams visually describe the logic flow inside the system, enabling both the documentation and the logic validation. It is used both for analytical purposes and for design. The time passes from top to bottom, i.e., the interaction starts close to the top of the picture and finishes at the end of the diagram. [trademodeler, 2014].
The sequence diagram for two major operations of the project, requesting an ambulance and accepting ambulance request have been explained below:
3.3.7.1 Sequence Diagram for Requesting Ambulance
The operations that are followed in an order to place a request for ambulance consist of enabling the location sharing on the user’s phone then selecting the menu of request ambulance form where the user places a request for ambulance. This record is then sent in the database for record. The request is then passed on the server from where the ambulance service provider is made aware of the request.

The diagram in figure above shows sequential operations for requesting an ambulance using the Ambulance application.
3.3.7.2 Sequence Diagram for Accepting Ambulance Request

The sequence diagram for accepting an ambulance request by the ambulance service provider has been shown in figure above. In the operation of accepting the request, the ambulance service provider is first notified about the new request. Then the service providers are to respond to the request and give confirmation. After the confirmation, the service provider starts sharing the location through the GPS and all the location history of the ambulance service provider are then regularly updated in the database. The storing of location is brought to an end once the ambulance reaches the user’s location.
3.3.8 Schema Diagram
A skeletal structure that reflects the logical perspective of the whole database may be specified as a database schema. It describes simply how the data are structured and the interactions between them. All the limitations must be placed after formulation upon that data. A schema for a database describes all its elements and their relationships. It includes a detailed database information that helps programmers understand and utilize the database [Tutorialspoint, 2016].

The above diagram in Figure above represents the database table schema of the project that shows the database table and their relationships. The database is comprised of following tables:
Ambulance Record: This table consists of all the related details of ambulances in the application. Every ambulance is assigned a unique ID, which will be called as ambulance ID. These details will be available for the user from the ambulance directory of the application.
Location Feed: This table is used to keep track of the ambulance while it is on its way to pick up the patient. Every update will be kept unique by assigning a unique ID to 38 every update following the request. The user will track the ambulance following the records of this table.
Request Ambulance: This table is used to keep track of the records placed by the users for the ambulance service. Every request will be identified by its unique request ID. The table will contain details about the service requester and the provider following the unique ID for the ride.
User Details: This table as per its name will have record of the user. The table will be updated every time a new user register him/herself. The registration will require details such as the username, e-mail address, contact number and password. The login will also be carried out following the rows of every registered user using this table.
3.3.9 Entity Relationship Diagram
The relationships of the entities contained in a database are generally illustrated in an enterprise relation (ER) diagram. An entity can be interpreted as a data component. ER diagrams usually depict the logical database structure. It is a way of displaying the connection of information generated by a system. The ER diagram consists of five basic components. The objects are shown as rectangles. Diamond shapes are depicted, which demonstrate how two items in the database communicate information. The characteristics of the entity are ovals. The linking joins the associated diagram properties. The following graphic shows how many entities link to another targeted entity instance [Project Insight, 2017].

The diagram above in Figure above is an abstract representation of the entities and their relationship of the database used in the project. The rectangular box represents the entity, ellipse represents the attributes and the diamond represents the relationships. The entities in the above figure are explained below:
i. Ambulance
Attributes: Ambulance_ID, Assocaited_Hospital, Contact, Location, Number
Plate
Primary Key: Ambulance_ID
Relationship with: Location, Request Form
ii. Location
Attributes: Update_ID, Ambulance_ID, Request_ID, Latitude, Longitude
Primary Key: Update_ID
Foreign Key: Ambulance_ID, Request_ID
Relationship with: Ambulance, Request Form
iii. Request Form
Attributes: Request_ID, Name, Location, Contact, Responding Ambulance
Primary Key: Request_ID
Relationship with: Ambulance, Location
3.4 Project Schedule
The project schedule is an instrument that provides information on the work to be done and on the resources to be collected for work in that timeframe. It essentially reflects the effort related to the project delivery in due course [gantt,2017].
This kind of diagram is usually used for project management. Gantt Chart is the most common and efficient technique of displaying events and activities. Activities are time frame based, a list of activities for a left portion of the chart and a time period for the top section. The length and position of the bar represents the date, durations and finish date of the activity. Each component of the activity is shown in bar.
- A Gantt chart enables you to see at a glance any parameters relating to projects:
- What are the different activities?
- When every activity starts and finishes
- The length allocated for each segment of activity
- Where tasks intersect with another activity, when they are complicated, as well as how much
- The beginning and finish of the entire project [Tutorial Point, 2017]
The Gantt chart of this project is represented in the figure below which shows all the activities that we carried out for this project and the time scale and the overall time schedule. The Gantt chart helps to visualize the overall processes involved in Ambulance at once.

The detailed time schedule of this project is explained below:

3.5 Testing
Testing is the software assessment according to users’ or customers’ project needs and system requirements. In program code, software system testing discovers key faults, flaws, mistakes and warnings which have to be resolved or corrected in order for applications to work properly. The testing is carried either at the phase level in the program development cycle or in software code at the module level. The verification and validation of software testing includes [tutsplus, 2012].
The testing performed in this project are mentioned below:
3.5.1 Unit Testing
Testing units involves testing particular code functions and fields. It helps in checking that each code functions as scheduled. It helps to discover algorithm errors and logic, so that the reliability of the code that comprises a specific function is improved [Miscrosoft, 2016].
Unit testing has been performed for every function in this project during its development phase.
3.5.2 Integration Testing
Integration tests are essentially a logical extension of the test unit. In small terms, you may merge two units into a component and fully evaluate the interaction between them. It highlights issues when several units are mixed [istqbexamcertification, 2016].
The many components of this project were tested when they were integrated.
3.5.3 System Testing
System tests examine the behaviour of the entire system in accordance with the development project field. Risk and requirement-based tests may include, business process, use cases and high-level descriptions of operating systems interactions, system behaviour and system resources. During the final test, the system should match the specifications and goals so that system testing is carried out [UKY, 2017].
System tests are carried out when every application or feature is completed and enhancements to the current system are continuously being made. The below system test scenarios and the test output image have been listed:
3.5.3.1 Test Case 1
Test Objective: Test for Splash Screen
Test Performed: 5.00-inch multitouch screen with a resolution of 720 pixels * 1280 pixels
Output: Test is successful with the splash screen being displayed.
Conclusion: Splash screen appears when the app is loaded.

3.5.3.2 Test Case 2
Test Objective: Test for Valid Registration
Test Data:
Valid Credentials: Username: Linus | Contact No.: 9843123456 | E- mail address: linusd@hotmail.com | Password: linus123
Invalid Credentials Case 1: Username: | Contact No.: 98034444444 | E-mail address:pds@gmail.com | Password: pranesh1
Invalid Credentials Case 2: Username: Jeyy karki | Contact No.: 9841567895 | E-mail: jeyy@gmail | Password: password
Output: Valid Credentials: Android toast of Registration Successful Invalid Credentials Case 1: Android toast of Please Enter Valid Username
Invalid Credentials Case 2: Android toast of Please Enter Valid Email
Conclusion: A new account can only be registered after providing all the required credentials in its correct form.

3.5.3.3 Test Case 3
Test Objective: Test for Valid Login
Test Data: Valid username: Linus Dhakal | password: linus123
Invalid username: Linus | password: password
Output: Valid: Home screen Loaded
Invalid: Generated toast of Invalid Username or Password and stayed in the login screen only
Conclusion: Application can be accessed only with valid username and password

3.5.3.4 Test Case 4
Test Objective: Test for Ambulance Request
Test Performed: Ambulance was requested from Buddhanagar.
Output: Request was placed.
Conclusion: Ambulance can be requested from the current location.

3.5.3.5 Test Case 5
Test Objective: Test for tracking of ambulance
Test Performed: The request was made from Buddhanagar to ambulance in Thapathali.
Output: The ambulance was tracked throughout its ride.
Conclusion: Ambulance on its way as response to the request can be tracked throughout its journey.

3.5.3.6 Test Case 6
Test Case: Test for functioning of ambulance directory
Test Performed: An operation was carried out to locate an ambulance service provider in map from the directory.
Output: The ambulance service provider was located in the map.
Conclusion: The user can contact or get information about the service providers using the application.

3.5.3.7 Test Case 7
Test Case: Test for functioning of immediate help
Test Performed: Immediate home-based treatment for snake bite was searched.
Output: List of home-based activities to control the spread of snake bite effects were displayed.
Conclusion: The user can get home based treatment help form the app.

3.6 Implementation Method
This system describes system implementation. It is installed, managed and maintained. The system also fulfils the quality criteria. It also assures System Implementation is the testing program for the entire system to establish its functionality and limits in its current environment, which also proves its full operation and its compatibility with the rest of the subsystems and supporting components needed for planning and operation [UKY.edu, 2017].
The displays were designed in XML and the company logic in Kotlin. The database is mongo dB, where all user registration and current location information is present. Nodejs are the web service for connecting Mongo dB to Android. On the server you may find the kotlin files. The web services have been hosted in the free webhost service provided by 000webhost.com. Google Maps API has been used to make it easy for the user to track the ambulance while performing its operation.
From the user aspect, the project can be implemented just by installing the app in their android phones and allowing permission of GPS. You may easily launch the program through the internet. The project is convenient and cost-effective, which allows any common person to utilize it. The minimum Android version required for this application is 4.1, so people using the older versions of Android can also easily use the app and be benefitted by its services.
This project is an initiation to bring the changes in how we have used the ambulance service. While everything else in the world gets digitalised and taken over by technology, the initiative will also allow individuals to increase their technical ability in their everyday lives and exploit the free donation of technology. The project can be implemented by the governmental level health-related departments as well to provide the technological gift to people wherever possible.
3.7 Support and Maintenance
Support and maintenance are an ongoing process throughout the project operation. The support and maintenance for this project shall be continued with improving features of the project. New progress and features that will make the project more functional, practical and user-friendly should be added. Similar progress and features should be added to the server as well, with the establishment of dedicated servers and increasing the project operational area to a larger geographical area and make the project accessible to all users wherever the project is feasible.
CHAPTER 4: RESULT ANALYSIS
4.1 Screenshots
The final result of this project was the development of an Ambulance app. Although it is a single project development of two applications was necessary, one application for the user and the other for the ambulance service provider or the ambulance driver. For the operation to take place, the user or the requester uses the Ambulance application whereas the driver uses the Driver application. The request is made using Ambulance and the response is given using Driver. Both the application should be working stage and should provide required privileges in the mobile for the operation.
The screenshots of the main pages of the system are placed and explained below.
4.1.1 Splash Screen
The image in the figure below shows the splash screen of the Ambulance app. It is the first screen that is loaded when the application is opened. This screen remains for 1.5 seconds and redirects to home screen if the user is logged in else it redirects to the registration page where the unregistered user registers him/herself and following the screen the logged-out user logs in into the application.

4.1.2 Registration Screen

The image in the above shows the registration screen for users of Ambulance app. Various validation techniques have been implemented for the registration process such as none of the fields can be empty or giving wrong format e-mail address or even not giving the correct length of the mobile number. The checking of mobile number has been set as per the convention of the ten-digit. After providing all the correct 53 information can only a user register his/her account. The already registered but logged out users can login from the button in this screen which will redirect to the login screen.
4.1.3 Login Screen

The image in the figure above shows the login screen of the Ambulance app. The user login procedure is carried out in two steps. In the first step, check for empty fields are carried out. If any one of the fields is empty, then the user is asked to fill up the empty field. When both the fields have been filled and user taps the login button, a check is carried out with the database to see if the correct username and password have been provided by the user. If correct login credentials have been provided, then, the user is redirected to the home screen else the user is notified about invalid username and password and login is not granted.
4.1.4 Home Screen

The image in figure above shows the home screen of the Ambulance app. When the already logged in user opens the app, the splash screen will be directly redirected to this screen and for the users who have not logged in, they will have to login first and then will be redirected to this screen. The home screen provides menu for all three operations that can be performed in Ambulance app. The user’s name and email address are also displayed in the home screen so as to keep the user aware about the account in use.
4.1.5 Ambulance Requesting Screen

The image in the figure above shows the ambulance request screen from which the user can select the ambulance service provider and the request for ambulance. A list of the available service providers will be given to the user and then the user can select the ambulance as per the location convenience.
4.1.6 Tracking the Ambulance

The image in the figure above shows the tracking of the ambulance that is in on its way as per the response to an ambulance request. Once the ambulance service provider starts the service, the user will then be able to track the ambulance in the same way as shown in the figure above. This will give users real time idea of where the ambulance has reached at that instance of time. The tracking will update frequently so the tracking can be considered as the real time tracking without any lag.
4.1.7 Ambulance Directory Screen

The image in the figure above shows another available operation of this project which is to provide an updated ambulance directory to the user. The user will get all the details of the service provider such as the name of the service provider, location, contact number and the number plate of the associated ambulance of the service provider. Additionally, the user will be available to call the ambulance service provider directly from this application
4.1.8 Immediate Help Tips Screen

The image in the figure 37 shows the immediate health tips screen of the Ambulance app. In case of emergencies or while the ambulance is still on the way, the user can get related home-based treatment tips that will prevent the situation from worsening and can help to bring the situation under control.
4.2 Critical Analysis
Information and Communication Technology has made impacts in every aspect of human life, the only difference is the level of impact it has made. Humans in the developed countries have started being dependent on ICT for almost everything, even for buying groceries. But the scenario is quite different in developing countries like ours where technology is gradually growing and people are slowly adapting to it. The major problem is evident as: technology for the daily life operations being concentrated in only certain age group. The main hindrance seen among people adapting to technology has been the doubts and uncertainty regarding its security and trustable service. People are sceptical as to whether they will get reliable service from the technology related resources.
In context of the Nepalese society, the acknowledgement of technology has been growing. However, the growth has not been even in all aspects of human lives. Fields such as transportation and health care are yet to incorporate technology in the scale as of commerce and social networking. Only few initiatives have been taken in these fields and the general people are still not sure to utilize the services provided by them. A large number of people acknowledging technology, in contrast, use the basic web-service as Google Maps very rarely. In this scenario, Ambulance app is seen as an initiative to incorporate technology in the field of transportation for health care. Ambulance app primarily targets the ambulance service which is one of the most important aspect of health for human life. At the present context, not a single governmental or non-governmental body having a complete inventory of ambulances are seen in operation. The technology-incorporated ambulance service to such scenario becomes a remote assumption and unviable in imagination.
The ambulance service is also not as efficient as it should have been, considering the high level of associativity between the ambulance service and human lives. Generally, people in case of emergencies have to scan for phone numbers in newspapers or hospital documents. These procedures can take a lot of time considering the emergency. Thus, Ambulance app acts as a single hub to get contact details of ambulances operating inside Nepal. Getting information about the ambulances at one platform will save a lot of time and also make the process a lot easier. Ambulance app is not limited to the listing of ambulances. It also serves as a new initiative wherein ambulances could be requested just from a single touch at the current location. This feature of Ambulance app believes to link people with technology, widen their idea of technological services and build their trust on technology. While, the major target would always be on serving people during emergencies such that they do not have to encounter the problems they face, generally with the traditional approach.
The service of ambulance is equally important to everyone as human life is unpredictable and anyone may need the ambulance service at any instant. Ambulances are associated with the life and death of a person; thus, a prompt service is a must. At the present scenario there is no other better option than incorporating technology for this service. Among all the technological devices, smartphones are on the top of the list. As today’s user-friendly interfaces have made people addicted to their phones, developing a system for mobile would serve as the best choice. Additionally, the mobile system would also be inclusive of a wide range of users.
Ambulance with very simple operations to perform can with ease allow anyone to request the ambulance. Considering the emergency need, the users do not need to provide information through any additional form. They will just have to press one button and the required details such as username and contact will be sent from the registration detail. The operation has been designed to be as simple as possible and easy to use. The User Interface (UI) with needed concerns has been made very minimalist with more focus been given to the service. The objective has been given a life associated service through a simple operation following easy to use interfaces. The operations have been made very simple such that anyone can use the application easily, without any expertise. People of any age can use the application and benefit from the service.
The present scenario of road transportation has been a major concern for this project. It is not that every ambulance service is slow in their service. There are service providers 65 who give prompt responses; however, the main issue lies in the journey from the hospital to the patient’s location. Once the ambulance leaves the hospital to pick up the patient, the patient will have no idea of where the ambulance has reached. The only possible way is to make a phone call. A phone call may not be always feasible as the driving rules prohibit the use of mobile phones. Also, the location told will just be an approximation in most of the cases. Thus, one of the considerable aspects of Ambulance app is the tracking facility of the ambulance. Once the ambulance has left the hospital, the user will be able to track the ambulance throughout its journey, having a clear idea of where the ambulance is at present.
This project has been built using Android Studio as it is the best IDE for android software development with a lot features assisting the developers and development of the project. It provides faster automatic code completion which makes it a lot easier for the developers. Android Studio provides an interactive development for designing the layout using the XML and business development logic can also be developed easily using Java programming language. Android Studio provides better project organization than other IDEs which sets it at the top. The layout built using XML has been designed to be as simple as possible; but with the provision of required verification tools such as checks for empty fields and email verification. PHP has been used as the server side scripting language and to connect the database operations with the application. Regarding the database operations, MongoDB has been used. The project has been run on a free web hosting server thus not confined to any localhost. It can be accessed regardless of the changes that would occur in the device used for the development, a prime concern for hosting any project in the localhost.
Ambulance app has been seen as an initiative to bring out the real potential of technology and the impact it can have on human life. The project being the first developed version of this initiative can be advanced to a larger extent regarding its functionality and operations. The project at current lacks password retrieval and if a user loses his/her password there is no feature to retrieve it. This, however, can be implemented in the project in the coming days. As only one account per phone number is possible, it is suggested that the user would not log out of the system. A small fraction 66 of time can lead to some unwanted consequences and as the application is for the purpose of covering emergency needs, being logged always is a better option. Being an emergency situation prompt service provider, requesting ambulance for the purpose of fun or other irresponsible purpose could lead to undesired situations of the service. Even one such irresponsible act can prevent the person needing the service from getting the service.
In many cases, a simple home-based step taken can also prevent the situation from worsening. Following this idea, Ambulance app also has some home-based treatment tips that could be very useful while the ambulance is still on its way or in cases of emergencies such as chemical burns, shock, electric shock that could have adverse effect on the health.
The project has been developed in the limited time due to which there are a lot of rooms for improvement and advancement which shall take place with the course of time in the future.
4.3 Applications of the System
- Request Ambulance: This application can be used to place requests for ambulance whenever required from any place inside Nepal. The service providers will be listed in the interface and the user can then select the ambulance and request them. Application has been made for emergency cases so the user need not have to fill up any additional forms as the details of the user provided during the registration will be used.
- Ambulance Tracking: One of the main applications of Ambulance app is to be able to track the ambulance while it is on its way to pick up the patient. This way the user will have a clear idea of where the ambulance is and can take necessary steps rather than just approximation.
- Immediate Help: Keeping in mind the fact that emergency conditions can at time be brought under control or the consequences can be reduced by a large scale by following procedures of some home-based simple treatment, the application provides list of immediate treatment help to make an attempt to help the patient’s family.
- Single Point of Information: A complete updated inventory of service providing ambulances of Nepal is not available conveniently and following this limitation, Ambulance app provides a list of Nepal based operating ambulances with an option to call them directly from the application.
4.4 Limitation and Future Enhancement
Though a lot of effort and study has been invested on this project, this project still lags in few places, which can be improved in the future. Some of the limitations of the project are:
- No time calculation during tracking
At the present level, the user can only locate the ambulance on the map but cannot know how much time will it take for the ambulance to reach the user.
- No implementation of shortest path suggesting algorithm
The developed project at present doesn’t suggest the driver the shortest path to reach the destination following the shortest path detection algorithms. The driver will have to decide the way him/herself.
- No history of rides kept distinctively per user
A separate record dedicated just for the requests placed by the user is not maintained. The user cannot afterwards know when had he/she requested for ambulance and get the journey details.
- No information about availability of ambulance
The user at the present scenario cannot know if any ambulance is available for service at the current time or not.
- Driver’s information not shared with the user
The only information that users get is the details of the organization providing the ambulance service. Until the ambulance arrives, the user will have no idea about the driver coming up to pick the patient.
- E-mail confirmation for user registration
The user can register for a new account by just filling up the simple form in the registration menu. No any further steps are taken to verify the user. Thus, the account creation process will be very easy.
On the basis of given limitations, following would be the future enhancements:
- The time needed for reaching the destination will be calculated following algorithms dealing with distance, speed and time.
- An API for suggesting the shortest route will be implemented.
- A separate section under profile can be maintained for keeping record of all the service requests by the user.
- A feature of availability can be added to the driver app so that they can give information about their availability under headings of available or not available.
- Once the ambulance service provider starts the service, an implementation can be made to share the driver’s detail such as name and phone number along with the location.
- Reliable password retrieval feature will be developed and added in the application.
4.5 Conclusion
Information and Communication Technology is gradually growing in Nepal. Even though the rate of growth may be very slow, but the positive aspect is that in a developing country like Nepal it is growing and people are slowly adapting to technology. This project has been developed with two major objectives, the primary being to provide ambulance service and related helps with ease and the secondary to help people assist in acknowledging technology in their daily life. The project is related to one of the most complex life issues thus providing a reliable service will definitely make people use the service and in return be benefited by the service.
One of the main concerns of this project is to be able to track the ambulance on the way to provide service. In context to the present traffic scenario where the traffic flow gets affected time and again, being able to know where the ambulance is exactly at that 69 instance of time will be a great help. The user requesting the service will have a clear idea and being able to track the location will not lead to phone calls to the driver which will prevent any consequences that could occur with the disturbance while driving.
At the present scenario, different applications for ride sharing have also been developed but people are still in doubt regarding the service of the application and the associated rules and regulations for some of the application while some of the applications have been developed but they do not function or have not maintained. Looking at this scenario, this project aims to give provide the required services and also build trust among people for using and recommending the service. The project has been built such that no any additional resources are required for its operation. The user can simply install the application and use it right away for the service. The project aims to enhance the ambulance service both aspects, the service provider and the user and build a technological ground for the technological implementation in transportation and medical related services.
This project being an initiative surely has lots of room for improvement for its full-fledge operation. The authors are well aware about the limitations that are existing in the application at this stage of development. The further improvements and update would include the time calculation for the driver to reach to the patient’s location. Similarly, the future development would include suggesting the best route along with other possible routes for the driver so that if any of route is not available the driver can take the other route. This feature will help both the service provider and the user.
The password has been encrypted with using MD5 encryption algorithm to ensure data security. However, password retrieval functions are yet to be added in the system so that the user can get back to his/her account in case he/she forgets the password. The project has been built for the most used mobile operating system thus its usage covers a wide range of people. Additionally, the project has been built as simple as possible regarding both the requirements and the user interface. The project for larger implementation can have their dedicated cameras installed in the streets that would provide information about the traffic density at different places which would help to determine the routes and make the driver aware of the traffic condition. Adding more 70 required functionality and operating this project in full fledge in real time can bring a breakthrough in the technological background of Nepal along with the public services of transportation and ambulance.
[1] Nepalyp.com. (2017). Ambulance services in Kathmandu, Nepal – List of
Ambulance services companies. [online] Available at:
https://www.nepalyp.com/category/Ambulance_services/city:Kathmandu [July 30,
2017].
[2] “Tootle Today”, Tootle.today, 2017. [Online]. Available: https://tootle.today/. [July
30, 2017].
[3] S. Poudel, “Study of ambulance services in Nepal including lessons learned and
recommendations”, options, 2009.
[4] R. Gongal and P. Vaidya, “Responding to the need of the Society: Nepal Ambulance
Service”, Journal of Institute of Medicine, 2012.
[5] “Google Play” Play.google.com, 2017. [Online]. Available:
https://play.google.com/store/apps/details?id=com.patientz.activity&hl=en.
[July 30, 2017].
[6] “Mobile App for 108 Ambulance | NDOT Technologies”, NDOT Technologies,
- [Online]. Available: http://www.ndottech.com/solutions/mobile/108-ambulancemobile-application. [July 30, 2017].
[7] BrighHub Project Management, “Methods of Data Collection”, Internet:
http://www.brighthubpm.com/project-planning/99511-methods-of-data-collectioninstakeholder-analysis, 2012 [July 30, 2017]
[8] Business Dictionary, “Feasibility Study.”, Internet:
http://www.businessdictionary.com/definition/feasibility-study.html, [July 30, 2017]
[9] “7 Major Ways We’re Digitizing Our World, And 3 Reasons We Still Want
Hardcopies”, TreeHugger, 2017. [Online]. Available:
http://www.treehugger.com/clean-technology/7-major-ways-were-digitizing-ourworld-and-3-reasons-we-still-want-hardcopies.html. [July 30, 2017].
[10] E. Durou, The changing role of people management in the digital age. Deloitte,
2016, pp. 2-5.
[11] 7. Development, “7 Trends that Define the Future of Mobile Application
Development”, Maruti Techlabs, 2017. [Online]. Available:
http://www.marutitech.com/7-trends-of-mobile-application-development/. [July 30,
2017].
[12] S. Golmack and S. Golmack, “Current Trends And Future Prospects Of The
Mobile App Market – Smashing Magazine”, Smashingmagazine.com, 2017. [Online].
Available: https://www.smashingmagazine.com/2017/02/current-trends-futureprospects-mobile-app-market/. [July 30, 2017].
[13]”The 2017 Mobile App Market: Statistics, Trends, and
Analysis”, business2community, 2017. [Online]. Available:
http://www.business2community.com/mobile-apps/2017-mobile-app-marketstatistics-trends-analysis-01750346#8vmG6bSQyj4TOO7D.97. [July 30, 2017].
[14] “New consumer media consumption research – Smart Insights Digital Marketing
Advice”, Smart Insights, 2017. [Online]. Available:
http://www.smartinsights.com/marketplace-analysis/customer-analysis/consumermedia-device-use/. [July 30, 2017].
[15] http://dohs.gov.np/wp-content/uploads/2016/06/Annual_Report_FY_2071_72.pdf
[16] K. Bhattarai and D. Conway, “Urban Vulnerabilities in the Kathmandu Valley,
Nepal: Visualizations of Human/Hazard Interactions”, Scientific Research, 2017.
[17] “Mobile Devices and Apps for Health Care Professionals: Uses and
Benefits”, NCBI, 2014. [Online]. Available:
https://www.ncbi.nlm.nih.gov/pmc/articles/PMC4029126/. [July 30, 2017].
[18] J. Duffy, “10 Apps That Are Changing Healthcare”, PCMAG, 2017. [Online].
Available: http://www.pcmag.com/article2/0,2817,2476623,00.asp. [July 30, 2017].
[19] S. Iyer, “How healthcare mobile apps help doctors and patients”, Softweb
Solutions, 2016. [Online]. Available:
http://www.softwebsolutions.com/resources/healthcare-mobile-app-developmentservices.html. [July 30, 2017].
[20] “How an Ambulance Service can contribute to the health care continuum –
CPD”, CPD, 2007. [Online]. Available: https://cpd.org.au/2007/07/how-anambulance-service-can-contribute-to-the-health-care-continuum/. [July 30, 2017].
[21] M. Afzal Asif, “The Importance of Ambulance Services in Society”, ezinearticles, - [Online]. Available: http://ezinearticles.com/?The-Importance-of-AmbulanceServices-in-Society&id=5468574. [July 30, 2017].
[22] “Ambulance Policy”, http://www.mohp.gov.np, 2017. [Online]. Available:
http://www.mohp.gov.np/images/pdf/policy/Ambulance%20Policy.pdf.
[23] “Ambulance service “inadequate””, ReliefWeb, 2012. [Online]. Available:
http://reliefweb.int/report/nepal/ambulance-service-inadequate. [July 30, 2017].
[24] “Importance of Mobile Applications in Healthcare Industry
[INFOGRAPHIC]”, Rishabh Software – An Enterprise Application Development
Company, 2014. [Online]. Available: http://www.rishabhsoft.com/blog/importance-ofmobile-applications-in-healthcare-industry-infographic. [July 30, 2017].
[25] V. Sure, “Ambulance App – Book an Ambulance in a click |
Bloodforsure”, Blog.bloodforsure.com, 2016. [Online]. Available:
http://blog.bloodforsure.com/ambulance-app-book-an-ambulance-in-a-click/. [July 30,
2017].
[26] “Get faster ambulance service with this app – Times of India”, The Times of India, - [Online]. Available: http://timesofindia.indiatimes.com/life-style/healthfitness/health-news/Get-faster-ambulance-service-with-thisapp/articleshow/53334043.cms. [July 30, 2017].
[27] Professional Android™ Application Development Author: Reto Meier
[28] Faculty of Computer Systems & Software Engineering University Malaysia
Pahang, “ATM LOCATOR MOBILE APPLICATION”, Pahang, 2012.
[29] D. Manandhar, Y. Suh and R. Shibasaki, “GPS Signal Acquisition and TrackingAn Approach towards Development of Software-based GPS Receiver”, 2017.
[30] Play.google.com,2017. [Online]. Available: HTTPs://play.google.com/store/apps/deta
ils?id=com.patientz.activity&hl=en. [July 30, 2017].
[31] Play.google.com, 2017. [Online]. Available: https://play.google.com/store/apps/deta
ils?id=com.areratech.bloodforsure&hl=en. [July 30, 2017].
[32]”Google Android Studio Vs. Eclipse: Which Fits Your Needs? –
Slashdot”,Developers.slashdot.org,2017.[Online].Available:http://developers.slashdot.
org/story/14/03/19/1934244/google-android-studio-vs-eclipse-which-fits-your-needs.
[July 30, 2017].
[33] “W3C: Web Services Activity” Internet: http://www.w3.org/2002/ws/ [July 30,
2017]
[34] “Google. Android sdk” Internet:http://developer.android.com/sdk/index.html
[July 30, 2017]
[35] Badrinath, B., Fox, A., Kleinrock, L., Popek, G., Reiher, P., Satyanarayanan, M.:
A conceptual framework for network and client adaptation. IEEE Mobile Networks and
Applications (MONET), Vol. 5 No. 4, pp 221-231.
[36] Project Management Institute, “What is Project Management?”,
Internet:http://www.pmi.org/About-Us/About-Us-What-is-Project-Management.aspx,
2016 [July 30, 2017]
[37]”Work Breakdown Structure.”, Internet:
http://www.workbreakdownstructure.com/, 2014 [July 30, 2017]
[38]”Developmental Model.”, Internet:http://medicaldictionary.
thefreedictionary.com/developmental+model, [July 30, 2017]
[39]Testing Excellence, “Incremental Model”, Internet:
http://www.testingexcellence.com/incremental-model/, [July 30, 2017]
[40] “What is incremental model- advantages, disadvantages and when to use it?”,
Internet: http://istqbexamcertification.com/what-is-incremental-modeladvantagesdisadvantages-and-when-to-use-it/, [July 30, 2017]
[41] “Android Studio Features | Android Studio”, Developer.android.com, 2017.
[Online]. Available: https://developer.android.com/studio/features.html. [July 30,
2017].
[42] http://searchsoftwarequality.techtarget.com/feature/Learn-more-about-theAndroid-Studio-IDE-from-Google
[43] Sublime Text, “Sublime Text.”, Internet:https://www.sublimetext.com/, [July 30,
2017]
[44] Erez Zukerman, “Review: Sublime Text 2 is a refined text editor that’s a pleasure
to use”, Internet: http://www.pcworld.com/article/2033072/review-sublime-text-2-isarefined-text-editor-thats-a-pleasure-to-use.html, April 17,2013 [June 19, 2017]
[45] Craig Buckler, “SitePoint Smackdown: Atom vs Brackets vs Sublime
Text.”.Internet: https://www.sitepoint.com/sitepoint-smackdown-atom-vs-brackets-vslighttable-vs-sublime-text/, September 3, 2014 [July 30, 2017]
[46] “What is Java and why do I need it?”, Java.com, 2017. [Online]. Available:
https://www.java.com/en/download/faq/whatis_java.xml. [July 30, 2017].
[47] “What is Java? Webopedia Definition”, Webopedia.com, 2017. [Online].
Available: http://www.webopedia.com/TERM/J/Java.html. [July 30, 2017].
[48] “PHP: What is PHP? – Manual”, Php.net, 2017. [Online]. Available:
http://php.net/manual/en/intro-whatis.php. [July 30, 2017].
[49] “What is XML (Extensible Markup Language)? – Definition from WhatIs.com”,
SearchMicroservices, 2017. [Online]. Available:
http://searchmicroservices.techtarget.com/definition/XML-Extensible-MarkupLanguage. [July 30, 2017].
[50] “MySQLi”, En.wikipedia.org, 2017. [Online]. Available:
https://en.wikipedia.org/wiki/MySQLi. [July 30, 2017].
[51] Juuso Ohtonen and Otso Kassinen, FEASIBILITY STUDY OF A MOBILE
PEER-TO-PEER NAVIGATION APPLICATION, University of Oulu
[52] Blanchard, B. S., and W. J. Fabrycky, “Systems Engineering and Analysis”,
Internet: https://www.mitre.org/publications/systems-engineering-guide/selifecyclebuilding-blocks/system-design-and-development, 2010, [July 30, 2017]
[53] Fareed Siddiqui, “What is system design? Why is it important in the system
development process?”, Internet: https://www.linkedin.com/pulse/what-systemdesignwhy-important-development-process-fareed, March 10, 2015 [July 30, 2017]
[54] Dinesh Thakur, “Steps of the Detailed System Design.”, Internet:
http://ecomputernotes.com/mis/system-design/discuss-the-different-steps-ofthedetailed-system-design, [July 30, 2017]
[55] “Phases of System Development Life Cycle”, Internet:
http://oer.nios.ac.in/wiki/index.php/Phases_of_System_Development_Life_Cycle
[July 30, 2016]
[56] Kizz, “Context Diagram.”, Internet: http://kinzz.com/resources/articles/110-
context-diagram?showall=1, 2011 [July 30, 2017]
[57] “Context Diagrams: An Explanation.”, Internet:
http://www.pqsw.com/hjsasp/gn02.cfm?SI=43479230767&ID=921210469186, 2013
[July 30, 2017]
[58] SmartDraw, “Data Flow Diagram.”, https://www.smartdraw.com/dataflowdiagram/,2016 [July 30, 2017]
[59] AmbySoft, “Data Flow Diagram (DFD): An Agile Introduction.”,
http://www.agilemodeling.com/artifacts/dataFlowDiagram.htm, 2014 [July 30, 2017]
[60] “Use Cases.”, Internet: https://www.usability.gov/how-to-and tools/methods/usecases.html, June 19, 2016 [July 30, 2017]
[61] Laura Brandenburg, “How to Write a Use Case.”, Internet: http://www.bridgingthe-gap.com/what-is-a-use-case/, 2016 [July 30, 2017]
[62] “A Quick Introduction to UML Sequence Diagrams.”, Internet:
http://www.tracemodeler.com/articles/a_quick_introduction_to_uml_sequence_diagra
ms/, 2014 [July 31, 2017]
[63] Tutorialspoint, “DBMS- Data Schemas.”, Internet:
http://www.tutorialspoint.com/dbms/dbms_data_schemas.htm, 2016 [July 31, 2017]
[64] ProjectInsight, “Project Scheduling.”, Internet:
http://www.projectinsight.net/project-management-basics/projectmanagementschedule, [June 31, 2017]
[65] “What is a Gantt Chart? Gantt Chart Software, Information, and History”,
Gantt.com, 2017. [Online]. Available: http://www.gantt.com/. [31- Jul- 2017].
[66] “Types of Testing” Internet:
http://www.tutorialspoint.com/software_engineering/software_testing_overview.htm
[July 31, 2017]
[67] Tom McFarlin, “The Beginner’s Guide to Unit Testing: What is Unit Testing”,
Internet: http://code.tutsplus.com/articles/the-beginners-guide-to-unit-testing-whatisunit- testing–wp-25728, June 19, 2012 [July 31, 2017]
[68] “Integration Testing.”, Internet: https://msdn.microsoft.com/enus/
library/aa292128(v=vs.71).aspx, 2016 [July 31, 2017]
[69] “What is System Testing?”, Internet: http://istqbexamcertification.com/whatissystem-testing/, 2016 [July 31, 2017]
[70] “Systems implementation”, Uky.edu, 2017. [Online]. Available:
http://www.uky.edu/~dsianita/695A&D/lecture5.html. [July 30, 2017]
[71] Marsdd, 2021 https://learn.marsdd.com/article/product-development-the-waterfall-methodology-model-in-software-development/
APPENDIX
https://docs.google.com/forms/d/e/1FAIpQLSdiyYBkIAJAzLCT3b9maK94FZd9WvUoIjjGytf3ci4lcz1iAw/viewform
Ambulance video link


Course Work & Dissertation – Academic Writing
Abstract
Academic writing is the style and expression of writing in formal manner, in which objective of topic is well maintained and should have factual explanations more than just perspective of writer. Coursework writing has fix structure and is generally easier, since it includes topics, question, modules and feedback from teacher. Coursework and dissertation writing are a chunk of academic writing which helps learner specially to easily understand the theme, issue on subject topic which can be anything to everything. In this report coursework writing and dissertation writing are analysed and discussed likewise, both similarities and differences are demonstrated and identified with diagram. Coursework and dissertation have benefits like improving scholarly reading, personal skills, developing analytical and reasoning skills, enhancing research skills, understanding, solving and many more.
Keywords
Academic writing,
Coursework,
Dissertation,
Infographics

Introduction
Academic writing is the style and expression of writing in formal manner, in which objective of topic is well maintained and should have factual explanations more than just perspective of writer. Research is done in technical part too and maintain discipline and professionalism. Academic writing has given writer to measure the clear evidence and understand about variety of topic. Academic writing has aim for us, aim to amplify our knowledge.

For academic writing student should consider planning, use of formal word, outlining, formal language, punctuation marks, no point of view, academic conventions and approach. Focusing to 4 main part of academic writing narrows down to analytical, critical, descriptive and persuasive. We can find academic writings significantly used in thesis, essays, books and many more. Now as we know it widely used, which also means academic writing can vary from one to another research. It has different writing and structure types. Science and fact type research need small paragraph with points, social type of research needs big paragraphs.
Characteristics
- Plan: Plan is first thing to do while preparing for academic writing. Plan can also be done with the help of brainstorming.
- Outline: We need a proper outline to see our research look like as if it is focused driven and has right track. It also acts like guides to our research.
- Tone: Formal tone is very important also the research should be logical and factual. We should try avoiding abbreviations.

- Language: Research should be explained in such a way that reader can distinguish its language, from letter to word to sentence.
- Punctuation: We also can add punctuation marks where required to make our research is at its best.
- Point-of-view: Factual research in academic writing is everything. Perspective of writer or opinion is not that important.
- Approach: Actual reasoning is also important to make statement in conclusions of research.
- Academic convention: We should include References and Citations also known as a chunk of academic writing to accept the source of every findings, data, quote and ideas.

Coursework and dissertation
Coursework
Coursework simply means paper or vocal task finished in given time period by candidate. It can be written exam for secondary school, college etc. Viva test can also be considered of finishing it in certain time period for grading. Mainly coursework is done by student as they are the ones to join classes, institute, schools or college where mostly coursework is given or assigned. Coursework is pre-set and taught in class also course work is predefined. Coursework can enhance research skills so student can have contractual outcomes.
Also, Student should have both skills and knowledge for coursework. It can be specific range of possibilities and more about fact. It can be assigned by instructor or teacher to following candidate. Student should be able to write the understandings in their knowledge in examination. It plays important role for schools, colleges, institutes, etc.
Coursework can roughly be divided in three division introduction, body and conclusion. Introduction division can contain title and background information. Body division includes support for coursework topic and points. Lastly, conclusion includes key message, understanding and future improvement. An analytical essay or study, original essay with supportive commentary, creative writing are types of coursework. Factor that should be taken care of while writing coursework are topics, word count, plagiarism, etc as per tutor assistance.
Coursework writing has fix structure and is generally easier, since it includes topics, question, modules and feedback from teacher. It is compulsary to attend class to understand question and structure since colleges gives them in specific pattern. Student needs to plan and brainstrom the question with given structure to end the task in given time. Colleges gives guidelines like student should use specific font type, color and size. There should be specific structure and referencing. Coursework are mainly on documentation, working product and are in presention slides form mostly which is generally checked by teacher.

Dissertation
Dissertation is derived from Latin “dissertare” which simply means to speak on or to write on. Dissertation requires student to complete their research of choice individually. While writing dissertation user can take help of papers, books, survey, journals and evidence. Student also can write their opinion and their perspective, which should also contain pros and cons.
In addition, dissertation writing is long research which can be incomplete or complete in particular topic. Dissertation is specially given in college and mainly in universities. It aims to add up our existing knowledge and helps us on problem solving. Teacher can guide student while writing dissertation. Student can also take extra course or get help from expertise. It requires in depth research and is mostly done as an assignment of academic degree.
Dissertation does not ask for all new ideas and new points, student can also include extended version of research paper and build depth knowledge on their field of interest. Dissertation follows less structure pattern which includes findings, discussion, review, methodology, conclusion, reference, citation and mainly depends upon student ways to approach topic. University also can define certain pattern to dissertation. So, basically dissertation doesn’t have strict structure but student must professionally prove the fact and point while demonstrating in dissertation.
Dissertation writing has no strict structure and is generally complex, also it can includes topics, question, modules, planning, analysing, research, prototype, etc. It may be compulsary to attend class to understand topic to choose from, since colleges does not give any in specific topic. Student needs to plan and brainstrom the topic with chosen structure at first. Colleges does not set guidelines like specific font type, color and size, so student can choose appropriate for research. Dissertation also consists of documentation, working product or prototype and are in presention slides form which is might need teacher attention if necessary.

Similarities and difference between coursework and dissertation
Similarities
Coursework and dissertation have many things similar as they fall in same category of academic writing. Language and grammar should be clear in both, student should avoid using slang words. We can find that both shares formal and logical tones. In both coursework and dissertation, we need to research which can be more on dissertation than coursework. Proofreading, formatting is similar refinement, time constraint is too. Teacher can more or less guide you on both, feedback from teacher will be quite similar too. Feedback from teacher can significantly improve development of documentation of student. Plagiarism is checked in both to make sure research is unique, but since everything cannot be unique to 100 percentage so it has considerable amount more or less of plagiarism.
To summarise, primary and secondary research will be necessary for both coursework and dissertation. To remove amount of plagiarism one should write on them on but in necessary student can give reference and citation for report to be unique. Both can be used as part of learning and is used ultimately to get university degree. We gain skills like proper citation skill, presentation skills, time managing skills, communication and creativity skills, analytical skills, etc which can guide us to in researching too.

Differences
Coursework and dissertation have many things similar as they fall in same category of academic writing but there are many differences too. In both coursework and dissertation, we need to research which should be more on dissertation than coursework. Proofreading, formatting is similar refinement, time constraint is too but dissertation cannot go without research and findings. Teacher can give you specifics in coursework whereas just feedback at dissertation. More plagiarism percentage is acceptable in dissertation if cited properly. Both can be used as part of learning and is used ultimately to get university degree, but coursework is more found in college and dissertation is done in universities. (Coursework, 2021)
When coursework is completed, grades can be given but in dissertation grades can be given by analysis research and findings. There are different goals in assignment doing techniques. Word length are short in coursework, there is word count more than 10000 in dissertation. In dissertation topic should be chosen by student, whereas teacher gives topic in coursework. Short time is assigned for coursework and pre-set question which answers depend upon secondary research, whereas long time is assigned for dissertation and based on findings of research question which answers depends upon both primary and secondary research. Coursework examples are essays, exams, assignments, fieldwork and dissertation examples are research-based development and visualization.

Benefit of coursework and dissertation
There are so many advantage of coursework and dissertation writing. Mainly it can be categorized into three parts:
- Skill development:
Student can develop skills like time managing skills, presentation skills, skill creativity skills, communication skills, proper citation, analytical skills and many more which can guide us in researching too. Student now learns to plan task according to given time. Reading, writing and thinking skills increases. Students enhances learning and researching abilities.
- University Degree:
Student will have analytical mind since they will have to brainstorm for ideas in finding. Dissertation can acquire student a university degree. Writing Research and getting degree is another level of satisfaction.
- Career development:
Now student can independently write their thesis in their own way which can help them career wise. Coursework and dissertation are both excellent to student for opportunity. Student can openly use their reading, thinking, communication, writing skills. Time management skills will be appreciated in career development.

Challenges of coursework and dissertation
Student may not get full attention of teacher which can be more challenging to find genuine data for research paper. Challenges of coursework and dissertation for students are:
- Topic findings:
Finding topic in our own interest can be challenging because we may not have many ideas or research papers.
- Limitation of resources and time:
There are lots of resources to choose from like books, articles, journals and research papers but in search of topic of interest we may find few to none resources.
- Ethical and legal:
We can face ethical and legal challenges if we don’t consider both ethical and legal aspects while writing our research.
- Plagiarism and assistance issues:
We can face plagiarism issue if there is no proper guide from teacher and we are mostly paraphrasing from various sources like books, articles, journals and research papers.
- Privacy issues and biasness:
There are different kind of data used from primary and secondary sources which may be bias. There can come privacy concern if the data is not meant to share in scale.

Conclusion
Coursework and dissertation writing are a chunk or a part of academic writing which helps learner specially to easily understand the theme, issue on variety subject topic which can be anything to everything. In this report coursework writing and disserted writing are analysed and discussed likewise, both similarities and differences were demonstrated and identified with diagram. In conclusion, coursework and dissertation has benefits like improving scholarly reading, personal skills, developing analytical and reasoning skills, enhancing research skills, understanding, solving and many more.
Finally, coursework writing and dissertation writing combinedly secures and establishes skills and knowledge of students.
References

WEATHER STATION – IOT
Abstract
In today’s world, global warming is one of the main problem. As global warming has led to unpredictable climates so weather stations are being used to observe and analyze the weather patterns to study about the changes in climate and also to provide weather forecasts. So, in this weather station there are different sensors that are being used to measure the environmental parameters such as Temperature, Humidity, Pressure and Pollution and also a monitoring system to analyze these environment parameters.
Keywords
BMP 180 Pressure Sensor: To evaluate Barometric Pressure or Atmospheric pressure
Dust Sensor: To spot the dust particles.
DHT 11:Temprature and Humidity sensor.
Node MCU: It is an open source firmware
Bread Board :To make connection between components.
Introduction
Weather station is IOT based device that measures atmospheric conditions like temperature, humidity, dust and pressure of its surrounding. This is created by group of 4 members. The device simply calculates temperature around it, humidity available, dust amount and pressure. And after detecting temperature, humidity, dust amount and pressure, it sends data to user through a mobile application as a notification. The device is created using DHT11 sensor which calculates temperature and humidity, BMP180 sensor which is a pressure sensor, Dust sensor for calculating pollution and NodeMCU. DHT11 sensor us used to sense temperature, humidity, BMP180 sensor calculates pressure, Dust sensor calculates pollution and NodeMCU is for the internet.
Aims
To make productive device that finds patterns of atmospheric condition like temperature, humidity, dust and pressure and provide those data to users.
Objective
- To sense temperature and humidity by using DHT11.
- To detect pressure using BMP180.
- To detect pollution using Dust Sensor.
- To send the calculated atmospheric result to the mobile application of users by using NodeMCU.
Problem Statement
Existing Issues:
- Before this app the people cannot decide to plan outdoor activities.
- The people will not have idea about the weather.
- People who have to plan according to their weather for them it used to diificult without the weather station app.
Scenario
There is an two image in below, it explains the issues before weather station app. She wants to go out but she can’t because of her health problem and she is unknown about the weather too. So, she used to got out in night, she used to thought that pollution will be less in night comparing to day.

Solution
Scenario:
Below there is an images which is explained the scenario of solution. A girl wants to go out but she can’t because of her heath problem and she realized that there is a app(weather station) which shows the level of pollution, temperature, pressure and humidity. The weather was good and she went outside. It made easier to decide Ashika because of app whether to go out or not.

Tools and Technologies Used
| S.N | Tools and Technologies | Function | Links |
| 1. | Story Board | To make scenario of the project. | https://www.storyboardthat.com/ |
| 2. | Tinker Card | To show how devices are connected with eachother . | https://www.tinkercad.com/ |
| 3. | Ardruino | It is used for coding programming. | https://www.arduino.cc/ |
Flowchart of the system
A flowchart is the step by step representation of how the system will perform and work. Flowchart helps to learn the working mechanism of simple to complex system. This is the flowchart that we developed to illustrate the process that our project go through during its developmental stage.

Devices used

- DHT11 sensor
- BMP180 sensor
- NodeMCU
- Dust sensor
- Bread Board
- Jumper Wires
Hardware And Software Requirement
- BMP 180 Pressure Sensor
BMP 180 Pressure Sensor is a high precision sensor that is aimed for the consumer applications. This sensor is used to measure the Atmospheric pressure as well as Barometric pressure. And this sensor also works on the base of the weight of the air.

- Dust Sensor
Dust Sensor is also one the smart sensor that is very useful in detecting the tiny particles such as cigarette smoke as well as it can differentiate tiny particles like smoke from big house dust from the pulse pattern of signal output.

- DHT 11 Sensor
DHT 11 is one of the commonly used temperature and humidity sensor. As the sensor has a dedicated NTC that is used to measure the temperature and also an 8-bit microcontroller to display the values of temperature and humidity in the serial data. Similarly, the sensor is also factory calibrated which makes it convenient to interface with other microcontrollers.

- NodeMCU
NodeMCU is an open source platform of IoT and firmware in which open source prototyping designs of the board are available. Similarly, the Lua scripting language is being used by the firmware where the firmware is also based on the project eLua and manufactured on the Espressif Non-OS SDK for ESP8266.

- USB Cable for NodeMCU
USB Cable micro Type B is basically being used to connect the NodeMCU with the port of a computer. It is almost 1 feet.

- Jumper Wires
A jumper wire is known as an electric wire or collection of them in a cable with a connector or pin at each end. They are normally used to interconnect the components of a breadboard as well as of the other prototypes. Basically, there are three types of jumper wires which are M-M, F-M, F-F.

- Arduino IDE
It is an open source software that is used for writing the code (sketch). Similarly, it should be properly installed and completely set up for the execution of the written code.

Working Methodology

Weather station is an IOT device built using DHT11 sensor, BMP 180 sensor, NodeMCU, Dust sensor, Bread Board and Jumper Wires. When the device is kept in any environment, DHT11 sensor detects the temperature and humidity, BMP 180 sensor detects pressure and Dust Sensor detects the pollution. These data are sent to firebase using NodeMCU. Then, NodeMCU sends the data to Android App that we have built using Java language. And, in the app we can see the current temperature, humidity, pressure, and pollution of that environment.
Block Diagram

Complete Procedure of Project Implementation(Build)
As all components are explained above in details and Arduino is also installed in laptop.
- Breadboard with DustSensor
Connecting the Breadboard of E,-1|D.9 and D,17 with Dust Sensor of Yellow, Red ,Black wire respectively .
| Breadboard | Dust Sensor |
| E,-1 | Yellow |
| D,9 | Red |
| D,17 | Black |

2. Pressure Sensor with NodeMCU
Connected VLN to 3V3 ,GND to GND,SCL to digital pin 01 and SDA to digital pin 02.
| Pressure Sensor | Node MCU |
| VLN | 3V3 |
| GND | GND |
| SCL | 01 |
| SDA | 02 |

3.DH11 with NodeMCU
Connect DH11 with NodeMCU.
| DH11 | NodeMCU |
| Yellow | GND |
| Blue | 04 |
| Purple | 3V3 |

Simple Procedure

Final Circuit Diagrams and Designs
A circuit diagram is a graphical illustration of electrical circuit. The following diagram is the final circuit diagram of weather station. It shows the wire connection and sensors being used.

Implementation-The Sketch
Arduino is free available software in which we write code after writing the code we most upload.In other word we can that it is used as to write the code. The environment is written in Java and based on Processing and other open-source software.

Some screenshots of the code how weather station works are attached below:







Project Result

In the above picture, data is displayed on serial monitor. As execution of the weather station project displays the output of environmental variable such as temperature, humidity, pressure and dust density.
Similarly, the video below displays all the procedure along with its testing:
LINK :https://www.youtube.com/watch?v=T6ZGMiUzqFE&ab_channel=RoshanOscarSah
System used in other application
Weather station has its application on different areas. For example:
- Forest area can use weather station to keep update with the atmospheric condition in the forest to preserve and conserve the plants and wildlife as well.

- For airport, it is important to access the weather station time and often because weather plays huge role in aviation. Thus, airport can use weather station to be updated anytime.

- To research on weather itself or build a technology that makes the best out of the weather, weather station is a must.

These are some of the few application of weather station in the world.
Advantages of the proposed system
There are various advantages in using the weather station as they are mentioned below:
- Exact measurement of the current weather conditions of a particular location and surroundings.
- Helps in observing and analyzing the weather patterns.
- Helps in predicting the future weather forecast.
- Simple to understand and easy to use.
Disadvantages of the proposed system
The disadvantages of this proposed system are mentioned below:
- It is expensive to screen various variables from various sources.
- Sometimes it is extremely difficult to forecast correctly due to the unpredictable climate changes.
- The computers requires to perform the millions of calculations which are expensive.
- If the weather is different from the forecast then weather forecasters can also get blamed.
Troubleshooting
Similarly, we went through different problems and difficulties while completing this project.
| S.N. | Problem | Cause | Solution |
| 1 | NodeMCU was not working properly. | NodeMCU was found damaged. | Damaged NodeMCU was replaced by the new NodeMCU. |
| 2 | Serial monitor was not displaying the results though IDE was working properly. | There was no selection in the board. | Selected the ESP8266 boards. |
| 3 | Environmental parameters were not being displayed. | Error of code. | Code was corrected. |
| 4 | Dust Sensor was not working properly. | Jumper wires were connected loose. | Jumper wires were connected properly before the implementation. |
So this were the different problems and difficulties while doing the weather station project.
Future Works
For the more development of the weather station, following ideas are considered as future works:
- To add a new sensor for the implementation of detecting the rain.
- To provide personal weather stations at a reasonable price as it will be portable.
- To make a portable weather station at lower price.
Conclusion
Overall, a model of weather station is completed. During the process of completion of weather station we got to work with various sensors to measure the environmental parameters and knowing it’s principle of working along with its usability testing. Similarly, while doing this weather station project we came to know about the significance of IoT technology in the daily life and the accessibility it has offered us to make our life convenient.

Pervasive solution for the recycling sorting and data system Industry
1. Title
In this research I am trying to find pervasive solution for the recycling sorting because recycling deports works poorly and have experienced problem for many years and data system Industry does not work with container having no label or barcode in it.
Recycling is very important factor that can help conserving resources, we can save energy, recycling helps conserving the environment. Recycling also reduces landfill and free up land spaces but most importantly remove amount of rubbish in large amount.
We know recycling helps, but at current state it is slow and tedious task to make our environment clean. The amount of effort used in recycling in present state of Nepal is critical. There is need of many human resources, time and effort. Even then there are changes of fraud and theft of resource waste.
To make this system more effective and painless I am going to research deeply on the pervasive solution for the recycling sorting and data system industry. Modern problem requires modern solution, there are some simple steps, sensors and computer vision which makes this beautiful system shines. Complex algorithm can be used to make the task easy. Since there is going to be complex algorithm and huge processing it will be better to do such computing on cloud and then receive final result with small amount of data.
2. Background
For many years recycling depots have experienced difficulty including long time waiting and energy for user or customers, robber and poor counting accuracy due to labour or manual counting and sorting. Also, technology alternatives to the labour counting method have been limited or have low accuracy which means more labour more cost; the reverse vending machines on the marketplace, sells or retails accepts only containers with intact barcodes which they can scan – and one at a time with a long queue. Anything with little damaged or with absence of label or without barcode cannot be paid and accurate analysis or reporting remains a challenge. Container Deposit System seek out a smarter solution.
In modern days we don’t have to dig deep to find story of IIoT. We can easily find story of the industrial of internet of things revolutionising manufacturing plant floors. We can find many problems solved by IIoT in many sectors but it is rare that we listen on topic of war on waste with the help of IIoT. So, I have chosen to do deep research on pervasive solution for the recycling sorting and data system Industry. So far, the ideas seems so right that it might revolutionize the recycling system as this system helps refund the users too. Recycling is the key to sustain in modern world. We need no minimise use of resource, energy and fuel. Even after that we are going to have waste people will buy the product and almost every product has waste. This research is on the basic of container waste. The build of system after this research should counter on conserving energy, recycling products, conserving resources and protecting the environment with reducing waste landfill.
There will be many devices working together in this pervasive solution. The single board computer, CSS machine, smart cage, smart well and input station data will go to cloud for computing and will be accessible to Point of Sale (POS) and Cash Redemption Terminal. This research should make the return and refund process quicker and hazel free to customer. This system can be taken as a business opportunity place such as in our country Nepal resulting the decreasing Nepal’s landfill.
The research focuses on treating the interface or experience between information system and operation management. Industrial Management and data systems also known as IMDS, should be able to provide cross disciplinary research, range of information, awareness of technology and disseminate knowledge for improving operations management practices.
System should be to distinguish container even if it is crushed and know it types for sorting. In this process counting should take place and the sum of refund with batch number.
3. Aims and Objectives
My aim for this research is for accurate pervasive solution for the recycling sorting and data system industry.
Main objective of this research:
- To know that this system can offer ability to gain visibility and monitor for end client. In comparison to tradition method this system should have relatively low cost.
- This system should harness secure AWS cloud-based platform access and host data.
- Cloud based platform should be outlay, thus leading to reduce the infrastructure cost.
- Reporting and analysis in this system presents data and algorithm in an accessible web-based platform.
- This research should counter real world problem and, on this basis, there should be replaceable real-world solution.
4. Problem Statement
There are lots of problem and challenge with the sorting mechanism for building a Container or Can Deposit Systems. There are major issues to counter in waste industry since waste should be utilized and recycled properly.
Let’s begin with present condition of Nepal, there are rickshaws and cart for collection on small places and for big places there are vehicles which carries waste material to the landfills. All the waste are dumped in that landfills. There are many types of wastes disposal method currently being used in Nepal.
Sanitary landfill, controlled dumping, open dumping, riverside dumping, roadside dumping, etc. Lalitpur, Ghorahi, Tansen, Dhankuta and Pokhara has sanitary landfill sites.
The problem faced at present by municipalities includes government approval and decision making for land acquisition of landfill sites. There is lack of technical support. There is financial constraints and irregularity in area selection, strong opposition by nearby communities. There is barely any IIoT solution implemented in Nepal. There are many wastes that are not utilized at it fullest. There is low value of recycle waste. People finds this management work tedious.
Now that I have pin pointed the problem, I have also researched on this system and algorithm, I find that that it is has also some challenging parts. I first found that my pseudo code was not making sense.

I had to change my algorithm to fit with real world problem. There were lots of insertion of code, one example is as below:

Beckhoff control were hard to implement. Automating task is important part for this type of system. At first the system was only counting the container. It was hard to corelate with computer vision. AWS made computing easy and AI was also used for sorting. There was limitation on types of container that could be detected in system. There was lots of unnecessary heat that was developed during deployment. Weather condition, rise in temperature made the performance low, the task or batch process was taking longer time to process. The work was only able to perform on the presence or electricity. I tried to do the same work under battery but was unsuccessful. Later 5 more battery and voltage stabilizer were added to make the system work in the absence of Electricity. There were difficulties regarding size of bottle from small drinking bottle to big gallon which were resolved later. Now moving on to payment method, I thought recharging the phone with money will be effective to user. Survey was done in closed circle and found that cash handed directly to the user or costumer can boost the recycling process fast. Both customer and environment can be benefited.
5. Conceptual Framework
Until today there are vending machines that do similar work in markets but limits users to accepts container only having barcode in it. Many machines only process container one at a time and if any container has no label or is slightly damaged cannot be refunded. So, in this research I am going to study the proper system for automatically counting and sorting container in any situation or condition.
After research we can find that sorting system in the combination with vision technology with IoT data network can bring quantities and qualitative to easiness which leads work done faster and more accurately. We can collect data and use it to increase efficiency of Container deposit system. This system can also lead to probity of data at low operational costs and implementations.

The vision working process can be explained easily since the algorithm automatically sorts the container. In between that process system is identifying the container and its type. Container gets counted even if the container is crushed. The process take place by batch number. Which helps on identifying the time frame and date.

After counting takes place, refund value is displayed on screen. This system is complete exam of internet of things in practice. This system will help increase the action of taking up or making use of recycling that is available to and solving the problem. All the data of container is sent to AWS and there the algorithm does its thing and sends back calculated amount data back. The processing is faster in the cloud.
Basically, this system will have 5 skids with 26 conveyors. There will also be central vision system camera. The camera will sort each item by identifying using smart algorithm. There will also be camera for customer monitorization. The algorithm will also calculate the refund amount based on the container waste count. Customer will then get receipt accordingly and gets refunded.
For this Pervasive solution for the recycling sorting and data system Industry this is standout solution with IIoT in practice. All the data of container is being send to AWS cloud for faster processing. Customer paying or refund process will then be sent back to the system and is printed. The data collected in AWS has greatest probity of information across man sites and helps in historical reports. It can provide historical report on daily basis. It can provide performance data report, material amounts. It also can give link to CCTV with timestamps, which can help user to deal with customer while for issues or inquiries.

For more than 40 years the drink container recycling industries relied on manual and labour to sort and count container often resulting low in accuracy of container returned lengthy queue to return container and other handling issues, basically a poor customer service in general. Until recently container deposit system in this research has set to revolutionized the future of drink recycling. The manual input station is tailored to the existing method of manually counting methods using a simple interface depo operator can count and process refund transaction electrically, these transactions are saved to the cloud. Transaction can be sync with CCTV to prevent frauds and allow for the review for customer transaction. The auto return terminal is semi-automated, self-served style counting and sorting system. This model uses Nepal’s first smart vision system to identify type of container even if container is damaged.
6. Research Finding
a. On sensor
Many technologies were used like single-Board’s computers is also commonly known as SBC. SBC is also full computer system which is built on a single circuit board.

Amazon Web services which are known as AWS. AWS is broadly adopted cloud platform and most comprehensive. It has data centre globally with fully featured services. Data is also encrypted. Beckhoff control is being used for automation for this system. Nord drive system is been developing, manufacturing innovative drive electronics and is a best at this field of this technology. So, Nord drive is being used.
The container will be received from first terminal. Customer or staff can insert all container at once or one by one. Concept is that there will be processing by batch id. Customer or staff will have to wait till processing. The process will start with computer vision calculating and sorting the container with conveyer belt and till then CCTV will data is taken and timestamp is put into the database with batch id for securities. As soon as processing is done from AWS the result should come as batch id as unique transaction number, container count as total container count and refund data in which customer will be able to preview the sum of money, he/she is going to get.
b. On Architecture

Container deposit system brings together the industrial Internet of Things in short IIoT. It also fights a war on waste with automation technologies. This is going to be vision sorting and counting system on bulk redemption terminal. It improves container refund process under validation with data computing which improves accuracy. Manual sorting can be pain point and also is time consuming so I knew manual sorting should be easy and should be solved with modern pervasive solution with hitting high mark.
c. On Protocol


The concept is to reduce landfills and promote recycling by making process easy and less time consuming. Main goal is to improve nature with industrial internet of things. We know recycling helps, but at current state it is slow and tedious task to make our environment clean. The amount of effort used in recycling in present state of Nepal is critical. There is need of many human resources, time and effort. Even then there are changes of fraud and theft of resource waste.
The deep learning approach is implemented with neural network and computer vision. Computing of AWS example are shown as below:

The research found that municipalities in Nepal spend about 60-75 percentage of their MSW budget on collection and street cleaning and sweeping and other 20-25 percentage on transportation. There are approximately 30 to 35 percentage of beverage bottle or plastic waste which can all be taken cared by this container counting system.

The bulk redemption terminal is fully automatic system designed to process higher volumes of container. These containers are counted and separated into different commodity streams for recycling, using same vision system as the other return terminal. The refund amount is calculated and then receipt is issued to the customer for redemption, there is also a secure cash redemption terminal which can be used in the conjunction with all solutions to dispense a cash and issue receipt. All three models provide faster more secure and highly accurate container recycling process, involving less cash handling. The process is also less labour intensive, so the technology is hope to reduce injury among workers who are currently tasked with hours of repeatedly task.
7. Discussion
This system automatically identifies, sort and count container. It can identify types of container even if containers are crushed using smart lidar vision. The system is majorly based on machine learning Cloud get data of container and process data faster. This system is smart and can find the real value of waste container and has customer refund process. It gives greater probity of information and gives historical reporting which makes it a true IoT solution.
This project is unique on its own nature. This project brings together IoT, control system, research that together is fit for purpose of IIoT and is something highly novel. As the data is more relevant or applicable to particular matter across manufacture, operation and for transportation and business. I can see this as collaborative approach as valuable standard. I think this research brings together the great researchers and industries.
Many people whom I have interacted during research believes that after the release of this system in Nepal this system will help in promotion of recycling and reduction of waste in the landfill and extending usable land.
In this system can or container can also be detected if it has water or beverages inside it. Categorization of container is depending upon its type and does not depend open container size. The container is depending on rate up to 50 paisa and non-alcoholic beverages like water bottle will have rate up to 20 paisa. All the data of container with its type will be collected on AWS and will have exact timestamps to match with CCTV cameras which can lead to addition on security when needed. The data can help us on monitoring the container quantity types and be able to sell then back to those company too if such company already have recycling campaigns. This program has extensive benefit cost analysis carried out.
8. Conclusion
Finally, in this research I found pervasive solution for the recycling sorting, Now recycling deports works like it should be and have good experience for many years and data system Industry work with container having no label or barcode in it.
After research we can find that sorting system in the combination with vision technology with IoT data network can bring quantities and qualitative to easiness which leads work done faster and more accurately. We can collect data and use it to increase efficiency of Container deposit system. This system can also lead to probity of data at low operational costs and implementations.
After many research and findings we know that this system can offer ability to gain visibility and monitor for end client. In comparison to tradition method this system is relatively low cost. This system harness secure AWS cloud-based platform access and host data. Cloud based platform are outlay, thus reducing the infrastructure cost to certain amount. Reporting and analysis in this system presents with data in an accessible web-based platform. Until today there are vending machines that do similar work in markets but limits users to accepts container only having barcode in it. Many machines only process container one at a time and if any container has no label or is slightly damaged cannot be refunded. So, in this research I am going to study the proper system for automatically counting and sorting container in any situation or condition.

Control : Django Project
Real World Project
Abstract
In this project, we are creating a control music website that is a platform of music to entertain the users of their own choice and taste. Similarly, the problem we are trying to solve are that by creating this website it will be helpful for the users to listen the song of the artist where it will also be useful for artist to uphold their songs. For instance: if an artist has released a new song then we will insert this song in our website where users can listen to it which provides artist with the opportunity to curate their personal make more cautiously than social media and provide the users with a space dedicated to their favorite artists.. As it is an online streaming platform where admin inserts the song of the artist and its album whether it is new or old and users can listen to the song by streaming it online.
With the help of this platform it will combine many several kinds of media all in one place that provides a way for the users to quickly and conveniently get a feel for the songs of the artists. Similarly, users can preview the songs uploaded by the admin where admin can only update the song data in the home page. Similarly, in the top page users can get the most trending songs which are listened by the others users also in the website. Similarly, users can also see the latest songs and albums of the artist in the new page. Similarly, users can also search the song according to the albums, songs and artists name in the search button. Moreover, in the library page users must have to sign up and login to add the song in their list where they don’t have to search it again and again. Similarly, in this website songs genre will also be categorized.
Introduction
Overall, this project can be known as Control Music website. This website is all about new experience listening to the music by entertaining the users by providing different songs according to their demand and taste. As the control music website is different from the other music platforms as the design of the control music website is different from other musical website as it has been designed with the help of usability as with the use of usability in the control music website it made it easy for the user to find what they are searching for and made it convenient for the users to interact with the website. While designing the control music all of the things were taken into the consideration to meet the user’s needs and requirements. Similarly, in the control music website users don’t have to reload the page as all of the required things are displayed in one page which makes the design of the website unique from the other musical website as well. As in the control music website there is home page, top page, new released songs page, recently played songs page and library page where to add song in the library page users must have to sign up or login into the website.
Analysis
Before design this app we have gone through various analysis for the design of the interface, the feature that should be implement in our design as respected to the website. We have gone through various music streaming platform that exist, to gather data that can be consider while creating our website. We gather data by dividing the website into 3 field, Interface of the website, Feature of the website and the working strategy of the website. First of all, we see the design of the website and count the interface of the website that shows the efficiency, like if there are many panels in the website that will make confusion to the user so we have to create the app with clear and minimum interface that is effective and full filled all the feature as like other streaming platform. After that in the second stage we see the feature provided by the existing platform like and calculate the unique feature of the each website to analysis what type of feature they are providing and how effective is that for the user, show that we can make our own feature that can help for the user or to provide more effective feature by calculating each feature of every platform. At the final stage we analysis all the working pattern or strategy of the each platform to see the performance of the respective feature and how they work and how that is effective for the user. We also consider which app is working for which geography market. We have analysis app from USA, Sweden and India. This all things help use to create a platform that is more effective for the user and in the market. The website that we have analysis are SoundCloud, ApplePlay, Spotify and Gana.
For the website we have added many functional and non-functional features which are effective for the user. Feature are given below by showing how it is functional and non-functional feature.
Functional features:
Login and sign up: As this function helps admin to see the enrollment of the user in the website.
Audio player: As a user can change music and length of the music in this panel.
New: As a user can see and explore newly update music from this panel.
Albums: User can see the list of music from particular artist songs list in this panel.
Library: User can create their own library by adding their favorite songs.
Notification: Website will notified a user in order any new songs are released.
Top: User can see the top trending music and album in this panel.
Recently: User can see the history of the listen music by them.
Non-functional feature:
Forget password: If user forget their password, the admin will send a verification code in the user email for the verification.
Notification: There will be another notification for the user in the mail to notified and updated. Usability: Page will not reload during loading different page and user have less
Case diagram:

This case diagram show the interaction of the user with the website. This how they can use this website and it show full work frame of the website. As seen in the figure, if user visiting first time in this website user will see the login panel for login. But user have no access to login then user will go to another panel of sign up where user will full filled the need required information. Then user will try login again. Then user will be able to enter in the website and there user can interact with many features of the website. Where two main feature of the website is searching music and create library. Let’s say user is trying to add music in the library, user will pull request of adding library then website will send request to admin to notify that user is try to add in library. And there is another working frame where developer and admin work together for more maintenance and new Update in every new season for more different user interface. As this case diagram show the how this system work and the individual task done by different member for the website.
Aim
The main aim of this project is to provide online music streaming platform. Where admin insert the song and user can streaming online through web browsers and can add to their favorite song in their library for quick access. This project help artist to promote their song.
Objective
· It promotes the different kind of songs around the world.
· It entertains the users.
· The users can gain skills in musical performance.
· The users will not feel difficult to find the song because we are trying to put a maximum number of songs in this website.
· To develop the ability for sustained thinking in or about music.
Features
1. Home: The users can preview song uploaded by admin. Only admin can update the song data. User can create, read, update and remove songs from their library.
2. Recently: User can see the recently played song in these page.
3. Favorite: They can list the song in favorite features.
4. Rate: They can rate the song according to their favorite.
5. New: User can see the newly released songs in this page.
6. Search: It will help to users to search the song.
7. Shuffle: It helps user to play random songs.
8. Share: User can share song data with link which will redirect to control website.
9. Signup/Login: The users must login to add the song in their list.
10. Repeat: Repeat the songs/ playlist.
11. Audio player: Where user can play song. And can change the song.
12. Library: User can customize their songs on library in this page.
13. Top: User can use the trending songs in present time.
14. Queue: Playing the playlist/album in queue.
Implementation
Frontend
The technologies that are implemented in the Control Music website are CSS, HTML, and JavaScript. The frontend of the website is the part where user can interacts with the system. While creating and developing the control music website different buttons, colors, logo, text, fonts which are the basic parts of CSS, HTML and JavaScript are used for leading all these things into the action. Furthermore, the frontend is not only a CSS and HTML things as the website must be responsive in different size of screens such as mobile-first projects on the web from using bootstrap, CSS, HTML and JavaScript as bootstrap aids to quickly generate the ideas from the implementation of the grid system which are responsive, dominant plugins and wide prebuilt elements are also built on jQuery. Similarly, jQuery is used as a framework as jQuery is fast, smaller and a feature of the JavaScript library. With the use of jQuery, it makes the things like HTML document traversal. Similarly, it will be useful in animation and event handling.
Moreover, the control music website design is in responsive design as it is very significant that can help to resolve a lot of problems and difficulties for the website. As it will style the control music website in a mobile-friendly manner and will improve the way how it will be looking on the devices that have both large and small screens. Similarly, it will keep the images from being larger than the screen width. Similarly, it will also help to develop the rankings in search engines.












Backend
The technologies that are implemented in the Control Music website for the backend purpose is Python where Django framework is used in it. As Django is a meeting of Python libs that lets in the fast creation of a qualitative Website. Moreover, python is used in the backend as it is very convenient to work with Python. Furthermore, it is useful in the creation of the maximum value in the long term. Similarly, there is use of web scraping as it lets fast and effective extraction of data in the form of news from various sources. As the web scraping tool will load the URLs that is set by the users and will render the whole website where it will be convenient to extract any data of web by simple point-and-click and file in an achievable format. Similarly, there is use of Application Programming Interface (API) as it helps to retrieve and send data. Moreover, API is a set of functions that lets an application to data access and interact with operating systems, software components and micro services. As API conveys the users reaction to the system where as it sends the systems reaction back to the user. Similarly, there is implementation of AJAX as it lets the web pages which can be updated asynchronously from the exchanging of data with the web server. As AJAX helps to update the parts of a web page where there is no necessity of reloading the entire page.







Database
Similarly, the database that is used for the backend purpose in the Control Music website is Apache and MySQL.
List of Table



Agile
Similarly, there is implementation of Agile in this project because it improves the quality and mainly it focuses the users and it tries to fulfill all the requirements of users
Future Enhancement
This is a group work project we have made control music website, in this website we have made many feature but also we want upgrade in our website so some of features we want to add in future are listed below:
- There will one of the features i.e. Voice Search that we want to add in future. This feature let users to search by their voice in searching field. This feature mainly helps to differently able person; it may be save the time for all types of users.
- In the future, there will be a feature i.e. Premium as if users want to download the song the user needs to pay. The paying method will be accepted through card. Till now we have not decided the amount but we have decided that the amount will be……so that all can afford. We will have 3 option to pay first is 1 month premium, 3 months and 1 year. Downloaded song will also be available in offline mode
- Similarly in the near future we will create an app version for this website as for now control music is in website, in future it will be upgrade in application so that all users can download in their mobile and enjoy in every time. But this application can only be run, if device is connected to internet but they can download in offline mode their song after paying to application.
- In the audio settings, users will be able to select different kinds of settings for listening online i.e. Streaming quality or offline i.e. Download quality. As in the streaming quality greater the stream quality, there will be use of more data. Similarly, in the download quality greater the download quality, there will be use of more space.
- Similarly, there will also be a new feature such as where users can view the lyrics of the songs while it is played as they can also get the information about the song such as interesting facts behind the motive of writing this song.
- Similarly, another update in the Control Music website is that users will be able to remove the search history as they can filter it out whatever the songs they searched.
- Similarly, another update in the Control Music website is that users will be able to link their account with other apps as the Control Music account will never integrate with a third party app without the consent of the user.
- In the near future, there will be another update in the Control Music website i.e. Concert page where users can find the available concerts of the artist they love and find out when and where the artists are performing live.
- Follow to brands or artist: Follow is the new feature which we want to add in future. The user can follow to brands or artist by clicking their profile according to their choice. The list of follow which user has done will be appear in user profile. They can unfollow too by clicking twice on follow button.
- Group: We will try to add this feature. In this feature the users can listen song in group .To listen song in group they have to send the link to their friends which they have been currently listening.
Design
Which programming paradigm you are going to apply for implementing your application?
Programming Paradigm refers to solve the error using the programming language and it also help to do task related to programming language. While implementing programming paradigm there are lots of rules which need to follow. It consist many programming language. It is here to make the programming easy so can easily understand. There are four kinds of Programming Paradigm which are listed below:
1. Imperative Programming Paradigm: This programming paradigm is known as one of the oldest paradigm and it established on Von-Neumann architecture.
Advantages
- It is very easy to apply
- Loops, Variables are hold in this programming
Disadvantages
- It is very hard to solve problem
- In this programming, parallel programming is not able to done
2. Logical: Logical problems are solved by this programming for example: Sudoku
Advantages
- It is very easy to solve because of the software itself solve the problems.
Disadvantages
- In first users were not served properly because of few fund.
3. Functional Programming Paradigm: It is the function that is based on mathematical function and it is mainly focus on what to solve and how to solve. It’s mainly focus on expression rather than statements.
Features of Functional Programming Paradigm
- Pure Function
- Recursion Function
Advantages
- It tried to remove the cause of errors.
Disadvantages
- It doesn’t have more efficiency
4. Object Oriented Programming
We are using Object Oriented to apply for implementing in our application. This is one of the popular paradigm. Object Oriented is defined as programming paradigm which is based on the object and it also defines data type of the data structure. It is a computer programming model that helps to make the design of software instead of function and logic. Object Oriented tries to increase productivity .The table who has unique attributes and behavior is known as object.
Advantages of Object Oriented Programming:
1. Object Oriented Program can be reused and easy to main the code.
2. It is more suitable for large amount of data rather than small.
3. It can also be perform in real based scenario.
4. It is cheap while developing the software.
5. It improved in software maintainability.
Class diagram
Class Diagram is part of Unified Modeling Language (UML) and it is a type of static structure diagram that shows the different types of system classes and it shows their attributes, their operations and their relationship among them. It is the back bone of programming paradigm. We use object oriented because in object oriented because we have to make class diagram through the class diagram the complexity will be remove and we will gain more information. The relation of table in website will be explained in detail. The people who don’t know much about technical they can easily understand through class diagram.
Class is refers to container which has the collection of variables and methods. Only one class can be created in program and there will no memory allocated. It is also known as the logical entity. Examples of class are Human Being, Place, and Car.
Object is instance of class which can created multiple object in single class. It has the physical existence which means when its created memory space will be allocated. Example of object are Shyam, Kathmandu, and Accent.

From the above diagram we can say that we have five tables i.e. Favorite, Profiles, Album, Recent and Artist. Relation of Recent to Profile is many to many because in profiles there can be more recent song which user listened and in recent there can be many profiles where there will be record of different user. Similarly, Favorite and Profile has also many to many relation, User can save many Favorite song. Arrow sign refers to Profiles depends on album but album don’t have information of profile. Likewise Album depends on artist.
Thus, this is class diagram of our website” Control Music”
Conclusion
Overall, this project is all about music management system i.e. Control Music website where users can listen to any type of songs and albums of the artist of their choice and taste. Similarly, it provides an opportunity to the artist where they can gain more fame as many users will be listening their songs. As in this website admin can only update the songs where users can preview the songs uploaded by the admin.
Similarly, while doing this project analysis was done to gather its requirement where class diagrams are also used to explain the relationship between the entities. Moreover, in the website for the frontend there is implementation of programming languages such as HTML, CSS, and JavaScript and for the frontend framework jQuery is used. Similarly, for the backend there is implementation of programming languages such as python and for the backend framework Django is used and Database servers MySQL and Apache are used. Similarly, while doing this project the tasks were assigned to each and every group members of Control Music website. However, while doing this project there were also many errors in the code with the help of our lecturer and also because of the teamwork we were able to accomplish this project. Similarly, we were able to enhance our coding skills.
References
Features – Spotify
https://support.spotify.com/us/using_spotify/features/
Case Study – Spotify
https://www.sarahkdesign.me/case-study-spotify
An Introduction to Usability and User Experience in Web Design
Functional Programming – Introduction – Tutorialspoint
https://www.tutorialspoint.com/functional_programming/functional_programming_introduction.htm
What is an API? The (Complete) Application Programming Interface Definition
https://www.bigcommerce.com/blog/what-is-an-api/#what-is-an-api
Appendix(s)





User-Centered Interface Design : Designing for Usability
Toilet App : SUMMATIVE REPORT
1. ABSTRACT
I made a design for an app called Toilet. To make use of the technology this app is designed. I used Balsamiq wireframe to design the mid fidelity of app to know what can be improved in app and its features. Later, using the concept applied to Balsamiq wireframe I designed high fidelity wireframe in Adobe XD. Everything was taken in consideration like App there, fonts, features and community to help people through app. Prototype was made to simulate real app like mobile environment.
Whole purpose of building app is to provide people facility with ease. Modern problem needs modern solution. It removes hassle of asking someone for help.
Here this app provides information of toilet. User of this app can see the location of toilet and know if the toilet is paid or free. This app is also telling if disable has facility in toilet or not.
People can view their timeline and they can also download offline maps as they wish. Main value from this app is that they can get information from this app and also contribute to app which again benefits user.
2. INTRODUCTION
I like to travel for photography. In many cases I felt very difficult to ask someone where the toilet is. So, I was thinking if there was any app for our country to be specific. I luckily found one app “Any Time Toilet “. Soon that happiness turned off. I found that app incomplete. Data of toilet were very less. And so, the design of app, we couldn’t take a direction to the nearest toilet.
Offline maps could come handy but there was no option.
I learned Adobe XD to design the usability of that app from ground level. UI design was simple but to make UX it was quite time consuming and tough.
This app has importance of its own. This app can help Nepal in “Khulla disha pisab mukta”. It can come in handy to many people with various age group. It is importance for Sociable, outgoing people who follow travels and trends. The app uses location from the mobile device using GPS and helps to find the toilet nearby.
I used the usability method to make new upgrade possible. User testing was done on this prototype. Search were added in order to find toilet and its location. You can easily have this app simply by going to Appstore and installing it.
The final output of this app is great. User can find toilet and its details. User can also save their money if they can find free toilet nearby. They can use location or search feature. They can tract their activities. They can contribute to the community which will benefit them. People can actually rate and review the toilet. This app is can also be used as accessibility. There were lots of feature missing in the original app. This prototype can be the science of making technology work for people. On the basics of learnability, user can access important data at first and other at few or less taps. This app is designed in the sense of efficiency, usability and satisfaction in mind.
3. BACKGROUND AND MOTIVATION
Toilet app can come handy to all the people of Nepal. We can find the nearest toilet with details. Once downloaded offline maps toilet app can run offline only requires GPS to be turned on. App is designed to complete task in few clicks. This app can be useful to various age group. This app can also come handy for disabled people. This app was basically created to increase our self-esteem. Many people find difficult to approach other person to ask and only to listen no we don’t have toilet or I don’t know.
So, this could address the problem of modern society and impact the old ways of awkwardness. User now can know if the toilet is paid of not, even when they are not nearby toilet. Download offline maps were not available in ANY TIME TOILET app so, its was added to address problem. User have can also contribute by adding, rating and reviewing toilet, which will directly benefit others.
3.1 Problem space
Here idea is that if user enters data which will populate on explore tab and if others enter toilet data then it appears in individual user and can be benefited. Which is win-win situation for everyone. It should be lot easier to find toilet.
The app standard was taken to consideration. Suitable color palate theme was chosen with font. Lots of feature were recommended and were tested and examined later. Critical evaluation of an object was carried out.
This app does some basic stuff to users like previewing toilet on maps and also in list view. User can preview their contribution through app. They can get their points
App theme is chosen for UCD. Font were used like normal ones but with little tweaked ones like ‘nexa’ font. And app animation to make impression on users. Shows cool animation on refresh/ reload.
4. METHODOLOGY
4.1 UCD
UCD (User-centered design) is mainly about designing user friendly interactive technologies to meet potential users needs or demand. An optimistic approach to invent new solutions are User-centered design. UCD different stages are establishing requirements, understanding user needs, evaluating designs, prototyping alternative designs, etc. System that were used for app and designed were considered to design/ build something beautiful and useful. It can improve productivity, reduce human error.
Understanding the user needs data were gathered by user research method. By observation, interview, questionnaires, focus groups, participant analysis data gathering techniques were applied. While developing any project there are methods used for the goal of the project, in this project research method is used. It can help in build a new product, fact validation and solving problem. Asking user question or task to perform, gathering information and developing as UCD.
Story board can be any visual representation of sequence of story or film and break down of any sequence of action into individual frame. It can be from drawing of pen and paper or digital drawing with direction and dialogues to unfold the story.



5. FORMATIVE USER STUDY
5.1 Formative study on Toilet app was done by PACT Analysis:
People:
To all individual who will be user of new toilet app:
• users will be in the age around 12 to late 40’s.
• travelling people who follow travels, trends and are more sociable,
• Traveler or normal people.
All targeted users of above ages would already have the level of skill to use this app, as this app is similar to almost all apps in Appstore. All targeted audience know where they are going or travelling and they are motivated. I see my audience as a healthy people who are always on the go with fast life styles.
Activities:
This app will be used for short period of time. People will use to navigate to near toilet. They can also see their activities in their timeline. User can still use app to know more about same place with more description. Target people can make their collection to share it or to keep it for themselves. The app will have responsive layout so that user will be able to view all content on different screen size. There should not be any latency in app as the user wants quick updates with less data consumed. User will be able to download for offline use.
Context:
App is designed to use anywhere at any location. It can be used at home or on the go. To find the nearest toilet you may use Wi-Fi or need a cellular connection. As the app lets user to choose username and password of their choice which adds security to the app and user’s data. The timeline section of user will be private. User can download offline maps while in Wi-Fi to use it later.
Technology:
Toilet app will not be easy wasting on the battery or consuming more battery it will access data and location while on the app, After the application is closed or in background it will use nearly zero power and data. The design of the toilet app makes it easy for usability and the look and feel of the toilet app is simple and productive. The application will be smooth and reliable to the user, by this giving an excellent experience to them. User that wants to use this app can easily download from play store or Appstore on their mobile devices.
5.2. HTA
HTA stands for Hierarchical Task Analysis. Hierarchical task analysis (HTA) is a widely used type of Task analysis where a high-level task is decomposed into a hierarchy of subtasks. An HTA is sometimes referred to as a hierarchical decomposition. When designing a new system, hierarchical task analysis lets you explore various possible approaches to completing the same task. When analyzing an existing system, it can help you to optimize particular interactions. (Hierarchical Task Analysis, 2020)
0. Using Toilet App
1. Get your own location
2. Search toilet
3. Select toilet from the list
3.1 Get direction of toilet
3.2 Check toilet status paid or free
3.3 Check if it is available for disable people
3.4 Rate and then Review the toilet
3.5 See rating and Read reviews
4. View used toilet history
4.1 Sorted by recently
4.2 Sort by most visited
5. check offline maps
5.1 click download on any state map to be downloaded
5.2 Refresh to check map availability or expiry
5.3 Turn on auto update to automatically update offline maps on background
5.4 Turn on download over cellular data
plan 0: do 1 if you need your location, do 1 and go to 3, if you cannot get location then to find the toilet
do 2 and go to 3
Plan to download offline maps on cellular data
Do 5 go to offline maps tab, do 5.1, 5.2 and 5.4.


6. FIRST PROTOTYPE
A software is tested using technique in which a certain part of all part is repeatedly tested to ensure that the app or website is correctly placed or tested or not. Gorilla Testing is suitable for this method for thoroughly examine prototype. Five users were taken for usability testing. Mobile prototype was used for testing. App technology were tested and so the app design. Both qualitative and quantitate data was captured. An approach to recurring guide testing procedure is taken. We can clearly see that we can developed an android app first. Gorilla testing can be helpful cause it is neither unique nor performed without preparation.
























6.2 USER EVALUATION OF FIRST PROTOTYPE
Methodology is best way to evaluate prototype for usability testing. In this prototype Gorilla testing is done since it doesn’t require sum of money and does not require specific research skills. It can be used as a demonstration the value of research and user testing.
After completion of first prototype usability test should be performed. We need users to perform usability testing. Usability test consent form were made so that user participating in testing can know what’s the drill. After user consent form was signed users were asked to perform task listed below.
A. Task
- Can you show me how to register using email?
- Can you show me how you find the nearest toilet?
- Show me details of nearest toilet?
- Share the nearest toilet.
- Save nearest toilet to your collection.
- Show me your most visited toilet?
- How do you upload display image?
- Show me how to add a toilet?
- Download offline maps of state 1?
- Create new collection.
- Finally, can you show how to logout?
B. Look and feel
- Do you like theme of app?
- Is this well-organized?
- Is this app complex to use?
- Do you think you need technical person to run this app?
- Do we need app onboarding?
6.3 First usability test: data capture sheet
The researcher should fill in:





6.4 Satisfaction
The app was pleasant to use (please tick as appropriate)
Look and feel
- Do you like theme of app?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Is this well-organized?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Is this app complex to use?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Do you think you need technical person to run this app?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Do we need app onboarding?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |

6.5 Requirements for user evaluation of first prototype
Tester marked word
1st tester performed well; he was confused on direction button as share button.
2nd user thinks it is very important to have onboarding to an app. She finds it hard to figure out to perform certain task and then later could do any task due to learnability. She wanted to see further process in contribution.
3rd tester performed all task with excellency and finds theme of app very pleasant. He would like to add automatically updating offline maps on background.
4th tester took time to figure out detail view of nearest toilet. He found difficult to unfollow the saved collection which was already followed.
5th tester finds app is easy to use in few clicks and says people will finds app complexity will decrease as more the user gets using it.
7. SECOND PROTOTYPE



After completion of first prototype usability test were performed. We found users to perform usability testing. Usability test consent form were given so that user participating in testing can know what’s the drill. After user consent form was signed users were asked to perform task in which user found lots of interesting things in the app related to ideas and well app designed. There were also something that user found missing or hard to use. User needed more on contributions so that it could be guided path to earn point. Tester found one critical function was missing in which user has to update maps manually time to time which can be done easily with automatic updates turned on.
There were lots of thought too be added to prototype. Second prototypes was made putting some idea and ease in mind. Share sheets were designed, Automatic updates were made available with simple toogle. Now user can also download maps on cellular network. Guided contribution were added later for user ease. There is now option to unfollow the following collection. User can also further share followed collection. These all above feature were added by which all requirement were addressed. Both qualitative and quantative data were captured in testing.
7.1 USER EVALUATION
After completion of second prototype usability test should be performed. We need same users to perform usability testing. Since usability test consent form were made so that user participating in testing can knew what’s the drill. Tester were asked to perform task listed below.
A. Task
- Can you show me how to download using mobile network?
- Can you show me how to turn on auto update?
- Show me how you can further share followed collection?
- Unfollow collection of top.
- Show me how to add a toilet?
B. Look and feel
- Is this well-organized?
- Is this app complex to use?
- Do you think you need technical person to run this app?
- Do we still need app onboarding?
7.2 Second usability test: data capture sheet
The researcher should fill in:



7.3 Satisfaction
The app was pleasant to use (please tick as appropriate)
Look and feel
- Do you like theme of app?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Is this well-organized?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Is this app complex to use?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Do you think you need technical person to run this app?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |
- Do we need app onboarding?
| Strongly disagree | Disagree | Undecided | Agree | Strongly agree | |
| 1 | ✓ | ||||
| 2 | ✓ | ||||
| 3 | ✓ | ||||
| 4 | ✓ | ||||
| 5 | ✓ |

7.4 Requirements for user evaluation of second prototype
Tester marked word
1st tester performed well again; now he able to identify direction button as share button. He did every test well.
2nd user likes onboarding thinks it is very important to have onboarding to an app. She did not find app hard to use because of learnability of app. She now likes further process in contribution.
3rd tester performed all task with excellency and finds theme of app very pleasant. He like how automatically updating offline maps on background is added to website. He also compliments on offline maps downloading over cellular networks.
4th tester took no time to unfollow followed collections. He likes the app UI.
5th tester finds app is easy to use in few clicks and says people will finds app complexity will decrease as more the user gets using it. He likes app theme and overall, everything.
8.DISCUSSION AND FUTURE WORK
There are lots of feature to added which will be added in future. There were maps to zoom in and out and list view to show nearest toilet, we could be able to preview it in details view. So even after second prototype are made there are lots of small feature which could make more difference in term of usability:
a. Even though design is good later again usability test can be done to improve design and get access to anything with fewer clicks. Lots of focus to design and features were given to wireframe and then first prototype, after usability testing there were changes to make in first prototype. So, second prototype were made after that there were even more features to bring to the app so it was pushed to future work.
b. Custom maps can be made which can replace google maps used in toilet app. User could tap on maps to get toilet details. A better integration of precise location history so that user can get smarter list in timeline tab. Starred collection should be easy to save if user click in save in detail view of toilet the popup should come in which user can save or create new collection easily.
c. Collection could be sorted by recently, most place added or by alphabetically. Also, for future work user could see each other profiles with point to compete to each other and also a chart board to show top 100 contributor.
d. User should be able to change their name, username which is left for future work. User can share their profile card in which other user can see contribution made by that user. User should have option to open app from last state so that if he/she was on contribution menu nav and exits the app, next time he/she launches app it would directly open contribution menu nav.
Later in future, features should be added and third prototype should be made and tester should be participated, of course with consent form. Testing should be done. Since it is never ending process, there should be more or less changes to survive modern world. In future work we can also raise funds and donations so that we can make public toilet on many busy places at first and later covering the areas.
9.REFERENCES
Usabilitybok.org. 2020. Hierarchical Task Analysis | Usability Body Of Knowledge. [online] Available at: <http://www.usabilitybok.org/hierarchical-task-analysis> [Accessed 21 August 2020].
10. APPENDICES
10.1 Testers





10.2 Scanned consent form






MongoDB : Games Data
Task 1: MongoDB : Game Data

1. Create a database named <> and a collection named <> and insert the above data.
2. What is Map-Reduce? Explain the working of map-reduce with an example
3. Write a reduce function that calculates the total score for each player with the publisher name and count the number of players in each team.
4. Count the number of players in Hays Wise.
5. Remove the player “Alpha” from Ape Escape.
6. Update player name “Jordan” to “Michael” and score to 300.
7. Show all the number of players with their publisher name.
8. Show total goals scored by each country name.
Task 2: Development of a graph database for a given dataset
Find “Task_2_PremierLeauge_2019.csv” file from the Moodle. The dataset contains
information about the English Premier League (EPL) matches. You are expected to
design and create a graph database to visualize the dataset and to answer the following
queries:
- Create a Data Model diagram for “Task_2_PremierLeauge_2019.csv” dataset.
- Create nodes and relationship according to the Data Model which you have created
in question no 1. - Show all the EPL team involved in the season.
- Count all the matches refereed by each referee.
- Who refereed the most matches?
- How many matches “Arsenal” won as the away team?
- Display all the matches that “Man United” lost.
- Display all matches that “Liverpool” won but were down in the first half.
Note:
Find “Task 2 – Match Keywords.txt” file for the keywords used in the EPL matches.
Task 3:
“Column-oriented storage in a database system are more suitable for analytical
reporting than the row-oriented database.” Justify this statement with suitable
example.
=>
Task 1
Question 1





Question 2
MapReduce is a programming framework that allows data to be distributed and processed parallelly on a large sets of data environment. MapReduce consists of two primary tasks, Map and Reduce.
But the overall process of MapReduce can be divided into 6 stages; Input, Input Splits, Mapping, Shuffling, Reducer and Final Output.

To further evaluate the stages of MapReduce with an example, the fig (6)’s breakdown as following:
Input: The initial stage of MapReduce is to gather inputs and store it into blocks of data as provided in one big cluster.
Input Splits: This stage splits every blocks of data and prepare for mapping.
Mapping: Mapping breaks down every unique set of data, in this case every unique set of words and group them together within the block.
Shuffling: Shuffling is responsible to group the similar data from all the other cluster of data and group them together.
Reducer: Reducer reduces the block sizes as unique data of the blocks is divided into key and value pair, key being the actual data and value being the frequency of similar data.
Final Output: Finally, the reduced blocks are clustered into one with each unique data with their frequency as final output of data.
Question 3







Task 2
Question 1















Task 3
“Column-oriented storage in a database system are more suitable for analytical reporting than the row-oriented database.”
Column oriented database stores data by systematically arranging data by column of field, maintaining all of the data integrated with a field adjacent to each other in memory of database. This arrangement of tables is an important factor in analytic query performance because of the drastic reduction of overall disk input and output requirements and ultimately reduces the amount of data needed to load from disk (What Is A Columnar Database? – AWS 2020).
For example, on how a normal table is stored in column-oriented database. Let’s take the following table as a sample.
| Item | Price | Weight |
| iPhone | 999 | 1 |
| Samsung S9 | 899 | 1.2 |
| Google Pixel 3 | 799 | 1.5 |
Each column is divided into separate storage disk, in first storage only the values of “Item” is stored.
| Storage 1 | ||
| Item | ||
| iPhone | Samsung S9 | Google Pixel 3 |
On second storage only the values of price are stored.
| Storage 2 | ||
| Price | ||
| 999 | 899 | 799 |
On third storage only the values of weight are stored.
| Storage 3 | ||
| Weight | ||
| 1 | 1.2 | 1.5 |
The difference in this storage pattern is what makes retrieval of column field for data analysis quick and effective. If analysis had to make for getting the sum of prices of items, the columnar database goes to the storage 2 where all prices are stored and retrieves the values out of it. This saves much processing time and memory because it does not have to go through all rows to get those values of prices.
Advantages of Column Oriented Databases
- Fast at retrieving and comparing data of column values.
- Quick aggregation on larger datasets.
- Compresses data column wise reducing memory usage.
Disadvantages of Column Oriented Databases
- Lacks efficiency for online transaction processing usage.
- Can be comparatively show when queries involve only a few rows.
References
Kiran, R., 2020. Mapreduce Tutorial | Mapreduce Example In Apache Hadoop | Edureka. [online] Edureka. Available at: <https://www.edureka.co/blog/mapreduce-tutorial/> [Accessed 19 August 2020].What Is A Columnar Database? – AWS (2020) available from <https://aws.amazon.com/nosql/columnar/> [19 August 2020]
